 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Tiếp tục bài viết Các thủ thuật JavaScript và jQuery hữu ích, bài viết này cung cấp cho bạn thêm 10 thủ thuật JavaScript cực kì hữu ích nữa. Vui lòng vào trang chi tiết để xem thêm.
Tiếp tục bài viết Các thủ thuật JavaScript và jQuery hữu ích, bài viết này cung cấp cho bạn thêm 10 thủ thuật JavaScript cực kì hữu ích nữa. Vui lòng vào trang chi tiết để xem thêm.
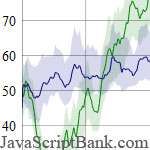
 dygraphs là một thư viện JavaScript mã nguồn mở có khả năng nhiều loại dữ liệu đồ thị với giao diện lôi cuốn. Thư viện này thực hiện xây dựng dữ liệu ngay trên phía máy khách mà không cần gửi dữ liệu lên máy chủ. Vui lòng vào trang chủ của thư viện này tại đây để xem các hướng dẫn sử dụng chi tiết và ví dụ mẫu.
dygraphs là một thư viện JavaScript mã nguồn mở có khả năng nhiều loại dữ liệu đồ thị với giao diện lôi cuốn. Thư viện này thực hiện xây dựng dữ liệu ngay trên phía máy khách mà không cần gửi dữ liệu lên máy chủ. Vui lòng vào trang chủ của thư viện này tại đây để xem các hướng dẫn sử dụng chi tiết và ví dụ mẫu.
 Hiện tại, thế giới Internet đã thay đổi, trở nên quan trọng hơn và nhiều giá trị nội dung hơn, giao diện các website trở nên đẹp và tiện dụng hơn và hiển nhiên các trang web cũng cần nhiều thời gian hơn để tải về. Nhưng hầu hết các khách truy cập đều không muốn sự chờ đợi này, đây cũng là vấn đề đau đầu với tất cả các nhà phát triển web. Bài viết này hướng dẫn bạn một trong nhiều cách để rút ngắn thời gian tải trang web, đó là thiết lập thời hạn của các tệp tin CSS và JavaScript, đồng thời nén mã nguồn JavaScript, CSS lại trước khi trả về trình duyệt.
Hiện tại, thế giới Internet đã thay đổi, trở nên quan trọng hơn và nhiều giá trị nội dung hơn, giao diện các website trở nên đẹp và tiện dụng hơn và hiển nhiên các trang web cũng cần nhiều thời gian hơn để tải về. Nhưng hầu hết các khách truy cập đều không muốn sự chờ đợi này, đây cũng là vấn đề đau đầu với tất cả các nhà phát triển web. Bài viết này hướng dẫn bạn một trong nhiều cách để rút ngắn thời gian tải trang web, đó là thiết lập thời hạn của các tệp tin CSS và JavaScript, đồng thời nén mã nguồn JavaScript, CSS lại trước khi trả về trình duyệt.
Vui lòng vào trang chi tiết để xem hướng dẫn đầy đủ và xem thêm các bài viết tối ưu khác:
- Các thủ thuật JavaScript và jQuery hữu ích
- Vài giải pháp cơ bản để tăng tốc JavaScript
- Vài hướng dẫn JavaScript cơ bản để tối ưu hóa hiệu suất trang web
 Hãy đi vào hậu trường của hiệu ứng Ẩn / hiện nội dung không cần dùng JavaScript thông qua bài viết này. Tác giả sẽ hướng dẫn chi tiết bạn cách thức để tạo ra hiệu ứng này cùng với những chú ý quan trọng. Vui lòng vào trang chi tiết để xem thêm.
Hãy đi vào hậu trường của hiệu ứng Ẩn / hiện nội dung không cần dùng JavaScript thông qua bài viết này. Tác giả sẽ hướng dẫn chi tiết bạn cách thức để tạo ra hiệu ứng này cùng với những chú ý quan trọng. Vui lòng vào trang chi tiết để xem thêm.
 Có bao giờ bạn thấy một trang web không dùng bất kì mã JavaScript nào nhưng vẫn thực hiện hiệu ứng ẩn/hiện nội dung sau khi nhấn chuột? Thật không thể tin được nhưng đó lại là sự thật, hãy kiểm tra hiệu ứng CSS này để xem tác giả đã làm điều đó như thế nào :).
Có bao giờ bạn thấy một trang web không dùng bất kì mã JavaScript nào nhưng vẫn thực hiện hiệu ứng ẩn/hiện nội dung sau khi nhấn chuột? Thật không thể tin được nhưng đó lại là sự thật, hãy kiểm tra hiệu ứng CSS này để xem tác giả đã làm điều đó như thế nào :).
 Với sự hỗ trợ mạnh mẽ từ thư viện JavaScript Prototype; nhà phát triển, lập trình JavaScript có thể tạo ra nhiều hiệu ứng JavaScript để sắp xếp bảng dữ liệu. Bài viết này giới thiệu cho bạn danh sách 7 công cụ tuyệt vời để sắp xếp dữ liệu bảng biểu dựa trên Prototype.
Với sự hỗ trợ mạnh mẽ từ thư viện JavaScript Prototype; nhà phát triển, lập trình JavaScript có thể tạo ra nhiều hiệu ứng JavaScript để sắp xếp bảng dữ liệu. Bài viết này giới thiệu cho bạn danh sách 7 công cụ tuyệt vời để sắp xếp dữ liệu bảng biểu dựa trên Prototype.
Bạn có thể đọc thêm bài viết Các giải thuật sắp xếp để xem các giải pháp sắp xếp khả thi trong JavaScript, hoặc xem thêm các hiệu ứng JavaScript về phân loại dữ liệu bảng:
- JavaScript sắp xếp dữ liệu
- JavaScript sắp xếp bảng dữ liệu
- 33 giải pháp JavaScript tuyệt vời để sắp xếp dữ liệu
 Bài viết hướng dẫn sử dụng JavaScript này cung cấp danh sách các hàm được xây dựng sẵn của ngôn ngữ lập trình JavaScript. Các hàm được liệt kê trong bài viết này là những hàm JavaScript thường được sử dụng nhất cùng với mô tả ngắn gọn công dụng của chúng.
Bài viết hướng dẫn sử dụng JavaScript này cung cấp danh sách các hàm được xây dựng sẵn của ngôn ngữ lập trình JavaScript. Các hàm được liệt kê trong bài viết này là những hàm JavaScript thường được sử dụng nhất cùng với mô tả ngắn gọn công dụng của chúng.
 Bài viết này sẽ hướng dẫn bạn cách thức dùng AJAX kết hợp thư viện JavaScript jQuery để chuyển dữ liệu kết quả từ ngôn ngữ lập trình PHP sang JavaScript. Vui lòng vào trang chi tiết để xem thêm hướng dẫn đầy đủ và mã nguồn JavaScript ví dụ mẫu.
Bài viết này sẽ hướng dẫn bạn cách thức dùng AJAX kết hợp thư viện JavaScript jQuery để chuyển dữ liệu kết quả từ ngôn ngữ lập trình PHP sang JavaScript. Vui lòng vào trang chi tiết để xem thêm hướng dẫn đầy đủ và mã nguồn JavaScript ví dụ mẫu.
Đọc thêm bài viết Giả lập hàm PHP print_r trong JavaScript nếu bạn muốn.
 Bạn nghĩ rằng mình giỏi ngôn ngữ lập trình JavaScript tốt như thế nào? Có đủ giỏi để đáp ứng hầu hết các yêu cầu JavaScript được đặt ra trong công việc của mình. Hãy thử làm bài trắc nghiệm đơn giản trong bài viết này với 5 ví dụ, câu hỏi JavaScript đơn giản thử xem sao.
Bạn nghĩ rằng mình giỏi ngôn ngữ lập trình JavaScript tốt như thế nào? Có đủ giỏi để đáp ứng hầu hết các yêu cầu JavaScript được đặt ra trong công việc của mình. Hãy thử làm bài trắc nghiệm đơn giản trong bài viết này với 5 ví dụ, câu hỏi JavaScript đơn giản thử xem sao.
Và đọc thêm bài viết Trắc nghiệm về các đối tượng trong JavaScript nếu bạn muốn.
 Bài viết JavaScript này cung cấp 6 công cụ JavaScript hữu ích để bạn kiểm tra lỗi cũng như hiệu suất hoạt động của các ứng dụng JavaScript. Các công cụ này được viết trên nền JavaScript nên dễ dàng tích hợp vào hệ thống của bạn để kiểm tra và sử dụng. 6 công cụ này là: J3Unit, YUI 2, JsUnit, Crosscheck, JSLitmus và Regular Expression Tool.
Bài viết JavaScript này cung cấp 6 công cụ JavaScript hữu ích để bạn kiểm tra lỗi cũng như hiệu suất hoạt động của các ứng dụng JavaScript. Các công cụ này được viết trên nền JavaScript nên dễ dàng tích hợp vào hệ thống của bạn để kiểm tra và sử dụng. 6 công cụ này là: J3Unit, YUI 2, JsUnit, Crosscheck, JSLitmus và Regular Expression Tool.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
