iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
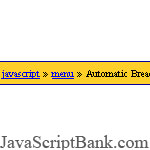
 This JavaScript will automatically build a "breadcrumb" navigational JavaScript link to any page on your Web site. This allows your visitors to see exactly where they are on your Web site at an given time. Very easy to implement.
This JavaScript will automatically build a "breadcrumb" navigational JavaScript link to any page on your Web site. This allows your visitors to see exactly where they are on your Web site at an given time. Very easy to implement.
 When testing forms you don't need to keep filling in the different fields. Use this function to automatically fill-in input blocks and select values in the form for you. Very easy to use.
When testing forms you don't need to keep filling in the different fields. Use this function to automatically fill-in input blocks and select values in the form for you. Very easy to use.
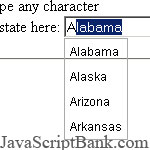
 This is a JavaScript custom object that uses an array assigned to an input text box. It will fire on the onkeyup event and read from the array and act accordingly. It is very simple to use.
This is a JavaScript custom object that uses an array assigned to an input text box. It will fire on the onkeyup event and read from the array and act accordingly. It is very simple to use.
 Sometimes you may need to make sure your visitors agree to specific terms before submitting their comments. This JavaScript will disable the input fields until they agree to your terms. Easily adaptable.
Sometimes you may need to make sure your visitors agree to specific terms before submitting their comments. This JavaScript will disable the input fields until they agree to your terms. Easily adaptable.
 Add or change options on a form select menu. This JavaScript will also allow sub-group items, for additional selections.
Add or change options on a form select menu. This JavaScript will also allow sub-group items, for additional selections.
 This small script will launch the browser Favorites window to bookmark the current page. Works in Firefox and Internet Explorer.
This small script will launch the browser Favorites window to bookmark the current page. Works in Firefox and Internet Explorer.
 Add or remove objects in a select list, using the DOM. This JavaScript was written to work with DOM Level 1 and DOM Level 2 capable browsers, with try/catch logic included for IE use.
Add or remove objects in a select list, using the DOM. This JavaScript was written to work with DOM Level 1 and DOM Level 2 capable browsers, with try/catch logic included for IE use.
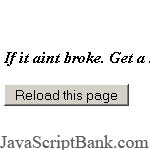
 This JavaScript will display random text messages, which can be styled using CSS. Add as many as you want.
This JavaScript will display random text messages, which can be styled using CSS. Add as many as you want.
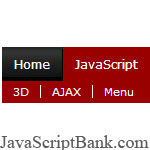
 This JavaScript uses some images and CSS to create navigations like to XP style. Very easy to setup, order to implement this this menu, you must define document type correctly, as
This JavaScript uses some images and CSS to create navigations like to XP style. Very easy to setup, order to implement this this menu, you must define document type correctly, as <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0