 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
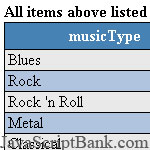
 Tên của hiệu ứng được tác giả đặt thành một hàm, chức năng là lọc tất cả các giá trị của một danh sách chọn và hiển thị nó ra bên ngoài, rất hữu ích nếu bạn cần phải sao chép một giá trị nào của nó.
Tên của hiệu ứng được tác giả đặt thành một hàm, chức năng là lọc tất cả các giá trị của một danh sách chọn và hiển thị nó ra bên ngoài, rất hữu ích nếu bạn cần phải sao chép một giá trị nào của nó.
 Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
Hiển thị thông tin thêm chỉ qua một cú nhấn chuột, đó là chức năng của đoạn mã JavaScript này. Tại mỗi thời điểm chỉ một trình đơn được mở, trình đơn được mở trước đó sẽ tự động được đóng lại. Hiệu ứng cho phép bạn tạo không giới hạn các trình đơn, vì vậy sẽ rất phù hợp để thiết kế các F.A.Q.
 Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ
Hiệu ứng này kết hợp cả CSS và JavaScript để tạo một trình đơn định hướng nhiều cấp trên trang web, các trình đơn con sẽ xổ xuống khi người dùng rê con trỏ chuột vào. Bạn có thể dễ dàng thêm nhiều cấp như mong muốn và hiệu ứng này không sử dụng thẻ table để thiết kế trình đơn mà dùng kĩ thuật CSS đang thịnh hành hiện nay.
 Có đôi lúc ta cũng cần hiển thị cho người dùng biết địa chỉ URL mà họ đang truy cập, và thông thường thì các nhà phát triển web dùng các trình đơn định hướng để làm điều này, và dĩ nhiên các hiệu ứng này cũng khá phức tạp. Nhưng nếu bạn chỉ muốn một đoạn mã JavaScript đơn giản để làm việc này thì có lẽ đây là hiệu ứng phù hợp nhất, chỉ cần đặt sáu dòng mã tại vị trí bạn cần hiển thị.
Có đôi lúc ta cũng cần hiển thị cho người dùng biết địa chỉ URL mà họ đang truy cập, và thông thường thì các nhà phát triển web dùng các trình đơn định hướng để làm điều này, và dĩ nhiên các hiệu ứng này cũng khá phức tạp. Nhưng nếu bạn chỉ muốn một đoạn mã JavaScript đơn giản để làm việc này thì có lẽ đây là hiệu ứng phù hợp nhất, chỉ cần đặt sáu dòng mã tại vị trí bạn cần hiển thị.
 Hiệu ứng tạo ra các trình đơn định hướng với giao diện và cách hoạt động khá giống với các trình đơn trong HĐH Windows XP. Ngoài ra, hiệu ứng còn kết hợp với cookie để lưu trạng thái của trình đơn, cùng với tính năng mờ dần là một tùy chọn, bạn có thể tắt nó đi.
Hiệu ứng tạo ra các trình đơn định hướng với giao diện và cách hoạt động khá giống với các trình đơn trong HĐH Windows XP. Ngoài ra, hiệu ứng còn kết hợp với cookie để lưu trạng thái của trình đơn, cùng với tính năng mờ dần là một tùy chọn, bạn có thể tắt nó đi.
Bạn có thể xem thêm phiên bản đầu tiên của hiệu ứng: Menu kiểu công tắc
 Khi thiết kế khuôn mẫu cho website, chúng ta thường cần tạo một vài nội dung linh tinh để đánh giá cách hoạt động và hiển thị của nó, nhưng thường chúng ta chọn cách copy & paste một chuỗi bất kì nào mà ta gặp.
Khi thiết kế khuôn mẫu cho website, chúng ta thường cần tạo một vài nội dung linh tinh để đánh giá cách hoạt động và hiển thị của nó, nhưng thường chúng ta chọn cách copy & paste một chuỗi bất kì nào mà ta gặp.
Nhưng nay với hiệu ứng này, chúng ta dễ dàng tạo nội dung ngẫu nhiên gồm các từ khác nhau chỉ qua một cú nhấn chuột. Hiệu ứng định nghĩa sẵn cho bạn bốn khuôn mẫu và bạn có thể thay đổi chúng dễ dàng.
 Hiệu ứng này sẽ làm cho các liên kết trên trang web của bạn được tô đậm khi người dùng nhấn vào. Một đoạn mã khá đơn giản nhưng rất hữu ích với những trang web dùng frame để định hướng hoặc dùng các chức năng bật/tắt cho nội dung.
Hiệu ứng này sẽ làm cho các liên kết trên trang web của bạn được tô đậm khi người dùng nhấn vào. Một đoạn mã khá đơn giản nhưng rất hữu ích với những trang web dùng frame để định hướng hoặc dùng các chức năng bật/tắt cho nội dung.
 Hãy dùng đoạn mã JavaScript này nếu bạn cần vô hiệu hóa các nút chọn radio ngay khi trang web vừa tải xong. Hiệu ứng có thể được cài đặt để sử dụng cho nhiều nhóm khác nhau trên cùng một trang web, và rất dễ sử dụng.
Hãy dùng đoạn mã JavaScript này nếu bạn cần vô hiệu hóa các nút chọn radio ngay khi trang web vừa tải xong. Hiệu ứng có thể được cài đặt để sử dụng cho nhiều nhóm khác nhau trên cùng một trang web, và rất dễ sử dụng.
 Tên của hiệu ứng đã nói lên chức năng của nó - tạo một liên kết tại vị trí do bạn chỉ định (thông qua một
Tên của hiệu ứng đã nói lên chức năng của nó - tạo một liên kết tại vị trí do bạn chỉ định (thông qua một id#); liên kết này có chức năng tạo một trang in cho một vùng nội dung cũng do bạn chỉ định, khi người dùng nhấn vào. Điểm đặc biệt của hiệu ứng là nếu trình duyệt của người dùng không hỗ trợ JavaScript thì liên kết này sẽ không hiển thị và nếu muốn in thì phải dùng lệnh in của trình duyệt.
 Là ngày thứ mấy? Nếu không nhớ (mà thường thì không biết) thì hãy sử dụng đoạn mã JavaScript này; chỉ cần nhập vào ngày tháng năm sinh theo chuẩn Châu Âu (m/d/y), hiệu ứng sẽ cho bạn biết đó là ngày thứ mấy trong tuần.
Là ngày thứ mấy? Nếu không nhớ (mà thường thì không biết) thì hãy sử dụng đoạn mã JavaScript này; chỉ cần nhập vào ngày tháng năm sinh theo chuẩn Châu Âu (m/d/y), hiệu ứng sẽ cho bạn biết đó là ngày thứ mấy trong tuần.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
