iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 This is the demo of Tabbed search bar using CSS and JavaScript. Only with few code lines, and you will get a simple tabbed search bar on the your webpage.
This is the demo of Tabbed search bar using CSS and JavaScript. Only with few code lines, and you will get a simple tabbed search bar on the your webpage.
 Without JavaScript, we can still switch web content with CSS. It's so incredible but it's so true, just click into this free HTML example code, for testing it by yourself, to find how to make CSS content switch on your own web page. This switch content script is really super easy and use.
Without JavaScript, we can still switch web content with CSS. It's so incredible but it's so true, just click into this free HTML example code, for testing it by yourself, to find how to make CSS content switch on your own web page. This switch content script is really super easy and use.
 This playscript produces rounded boxes with a drop shadower without using images. You are able to use different formats on the same page. Highly customizable. Non-obtrusive.
This playscript produces rounded boxes with a drop shadower without using images. You are able to use different formats on the same page. Highly customizable. Non-obtrusive.
 This simple CSS code use
This simple CSS code use hover property to underline links when user move mouse over them, a simple technique but it is very prevalent to highlight links on web pages at present. However, the special thing of this code is the picture used, it is the GIF animated - moving arrows, quite funny - one of backgrounds animated javascript codes. Maybe this code will be useful if your site relates to cartoon, joke,... A good technique for attracting attention of visitors on links with animated gif maker.
 This JavaScript code creates a tabbed JavaScript menu on the web page by using CSS. Cool and great, enjoy!
This JavaScript code creates a tabbed JavaScript menu on the web page by using CSS. Cool and great, enjoy!
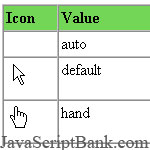
 Using CSS, you can change the default cursor icon associated with a particular element, even specifying your own cursor image (in IE6+) instead. However, with power comes responsibility. Modify the cursor only when it makes sense to, such as when you're applying it to a custom interface. Like popup windows of JavaScript, changing cursors can quickly become counterproductive and irritating to the user.
Using CSS, you can change the default cursor icon associated with a particular element, even specifying your own cursor image (in IE6+) instead. However, with power comes responsibility. Modify the cursor only when it makes sense to, such as when you're applying it to a custom interface. Like popup windows of JavaScript, changing cursors can quickly become counterproductive and irritating to the user.
 This two level CSS Top Menu uses regular lists (<ul>) for the underlining structure, making it search engine friendly and very lightweight. The script is also a breeze to customize. Cool.
This two level CSS Top Menu uses regular lists (<ul>) for the underlining structure, making it search engine friendly and very lightweight. The script is also a breeze to customize. Cool.
 This JavaScript menu script displays a cool description of the JavaScript link the mouse is currently over, gently brought into view. The JavaScript menu is styled entirely using CSS, even the color change during the mouseover, making the script lightweight and very easy to customize.
This JavaScript menu script displays a cool description of the JavaScript link the mouse is currently over, gently brought into view. The JavaScript menu is styled entirely using CSS, even the color change during the mouseover, making the script lightweight and very easy to customize.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0