iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
 Tương tự như các hiệu ứng tạo popup nội đã từng giới thiệu trên jsB@nk:
Tương tự như các hiệu ứng tạo popup nội đã từng giới thiệu trên jsB@nk:
- GreyBox: Công cụ tạo cửa sổ popup tuyệt đẹp
- Cửa sổ popup tự động trượt
- Popup nội với cookie
- Popup luôn ở phía trên
Nhưng hiệu ứng này lại đơn giản hơn rất nhiều với chỉ vài dòng mã lệnh JavaScript. Rất phù hợp nếu bạn chỉ cần một popup đơn giản và làm việc hiệu quả.
 Với đoạn mã JavaScript này, bạn có thể làm cho một vùng nào đó xuất hiện lên trên so với các nội dung khác của trang web, trông giống như một cửa sổ popup. Cửa sổ popup này luôn di chuyển theo thanh trượt và chỉ xuất hiện một lần duy nhất, dựa vào cookie.
Với đoạn mã JavaScript này, bạn có thể làm cho một vùng nào đó xuất hiện lên trên so với các nội dung khác của trang web, trông giống như một cửa sổ popup. Cửa sổ popup này luôn di chuyển theo thanh trượt và chỉ xuất hiện một lần duy nhất, dựa vào cookie.
Lưu ý: nội dung của pop được lưu trong biến div_iPop.
 Đoạn mã giu1o bạn tạo một nút nhấn có chức năng tạo bookmark trên trang web. Nếu người dùng duyệt web bằng IE hoặc Firefox thì đoạn mã JavaScript sẽ hoạt động tốt, còn với các trình duyệt khác thì đoạn mã JavaScript sẽ hiển thị hướng dẫn người dùng cách thức tạo bookmark đối với một trang web.
Đoạn mã giu1o bạn tạo một nút nhấn có chức năng tạo bookmark trên trang web. Nếu người dùng duyệt web bằng IE hoặc Firefox thì đoạn mã JavaScript sẽ hoạt động tốt, còn với các trình duyệt khác thì đoạn mã JavaScript sẽ hiển thị hướng dẫn người dùng cách thức tạo bookmark đối với một trang web.
 Một đoạn mã JavaScript khác để tạo tính năng Tạo trang ưa thích trên website, hiệu ứng làm việc tốt trên Internet Explorer và Firefox.
Một đoạn mã JavaScript khác để tạo tính năng Tạo trang ưa thích trên website, hiệu ứng làm việc tốt trên Internet Explorer và Firefox.
 Đoạn mã này sẽ tạo một layer luôn xuất hiện phía trên, Always on Top, so với các phần nội dung khác của trang web. Bên cạnh đó, layer này được trang trí trông giống một cửa sổ thông thường và layer này có khả năng trượt theo thanh trượt của trang web.
Đoạn mã này sẽ tạo một layer luôn xuất hiện phía trên, Always on Top, so với các phần nội dung khác của trang web. Bên cạnh đó, layer này được trang trí trông giống một cửa sổ thông thường và layer này có khả năng trượt theo thanh trượt của trang web.
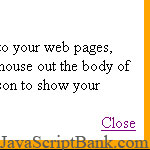
 Khi hiệu ứng JavaScript này được cài đặt vào trang web của bạn, mỗi khi người dùng rê con trỏ chuột ra khỏi vùng nội dung của trang web, nó sẽ làm mờ trang web đi và hiện một khung chứa những thông báo mà bạn đã định nghĩa sẵn.
Khi hiệu ứng JavaScript này được cài đặt vào trang web của bạn, mỗi khi người dùng rê con trỏ chuột ra khỏi vùng nội dung của trang web, nó sẽ làm mờ trang web đi và hiện một khung chứa những thông báo mà bạn đã định nghĩa sẵn.
Một cách thức khác để tạo sự chú ý cho người duyệt website của bạn mà không gây phản cảm.
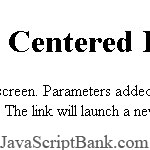
 Một đoạn mã JavaScript khác để bạn tạo các cửa sổ popup xuất hiện ở giữa màn hình.
Một đoạn mã JavaScript khác để bạn tạo các cửa sổ popup xuất hiện ở giữa màn hình.
 Hiệu ứng sẽ hiển thị một thanh tiến trình dựa vào thời gian để thông báo cho người truy cập xem quá trình thực hiện một công việc nào đó trên trang web.
Hiệu ứng sẽ hiển thị một thanh tiến trình dựa vào thời gian để thông báo cho người truy cập xem quá trình thực hiện một công việc nào đó trên trang web.
 Hiệu ứng có thể dùng để mở một cửa sổ trình duyệt mới thông qua nút nhấn hoặc liên kết.
Hiệu ứng có thể dùng để mở một cửa sổ trình duyệt mới thông qua nút nhấn hoặc liên kết.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0