 iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage được xem là nhà cung cấp web hosting hàng đầu thế giới hiện nay do được thành lập rất sớm - từ năm 1998, vì thế họ có rất nhiều kinh nghiệm để cung cấp dịch vụ web hosting chất lượng với giá cả rất rẻ dành cho tất cả các nhu cầu từ cơ bản đến cao cấp của khách hàng.
iPage chỉ cung cấp một gói web hosting duy nhất cho tất cả mọi khách hàng, với các đặc điểm: miễn phí tên miền năm đầu, không hạn chế số lượng website, không gian lưu trữ và băng thông, công cụ xây dựng website dễ dàng, tín dụng quảng cáo miễn phí (trị giá 175$), hỗ trợ xây dựng giỏ hàng trực tuyến, độ tin cậy của máy chủ cao, ...
Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không cần tốn mà vẫn có thể sử dụng miễn phí web hosting cực kì chất lượng tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
 Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
Nếu trình duyệt của bạn đã tắt JavaScript vì một lí do nào đó mà bạn không thể biết cách kích hoạt lại JavaScript, javascriptON có thể giúp bạn một cách nhanh chóng và dễ dàng để bật lại JavaScript trên các trình duyệt.
javascriptON.com tự động kiểm tra trình duyệt của khách truy cập để đưa ra hướng dẫn phù hợp. Hoặc bạn có thể tự truy cập hướng dẫn của từng trình duyệt:
- Cách bật JavaScript trên Internet Explorer
- Kích hoạt JavaScript trong Firefox
- Hướng dẫn mở JavaScript trên Google Chrome
- Kích hoạt JavaScript trên Opera cực nhanh
- Tìm hiểu cách kích hoạt JavaScript trên Safari.
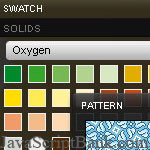
 MooTools - một thư viện JavaScript được xây dựng chủ yếu để hỗ trợ các trình diễn hoạt hóa, chuyển động, ... của các đối tượng trên trang web. Cộng với sự phát triển của công nghệ mạnh mẽ như hiện nay, môi trường Internet xuất hiện rất nhiều mô hình website lẫn Web 2.0 có chức năng lẫn giao diện độc đáo và bắt mắt đến nỗi vài năm trước các chuyên gia cho rằng là không tưởng. Mục tiêu của bài viết này là tổng hợp vài website dùng thư viện MooTools, được xem là xuất sắc nhất trong số này.
MooTools - một thư viện JavaScript được xây dựng chủ yếu để hỗ trợ các trình diễn hoạt hóa, chuyển động, ... của các đối tượng trên trang web. Cộng với sự phát triển của công nghệ mạnh mẽ như hiện nay, môi trường Internet xuất hiện rất nhiều mô hình website lẫn Web 2.0 có chức năng lẫn giao diện độc đáo và bắt mắt đến nỗi vài năm trước các chuyên gia cho rằng là không tưởng. Mục tiêu của bài viết này là tổng hợp vài website dùng thư viện MooTools, được xem là xuất sắc nhất trong số này.
Nếu muốn, bạn có thể xem thêm về:
- 10 trải nghiệm tuyệt đẹp trên Google Chrome
- 12 hiệu ứng JavaScript siêu đẹp
- 30+ trang web đẹp tuyệt với hiệu ứng JavaScript
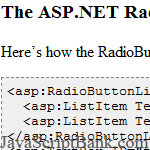
 Bài viết này sẽ hướng dẫn bạn cách thêm nhiều sự kiện onClick vào các điều khiển RadioButtonList trong ASP.NET một cách nhanh và dễ dàng nhất.
Bài viết này sẽ hướng dẫn bạn cách thêm nhiều sự kiện onClick vào các điều khiển RadioButtonList trong ASP.NET một cách nhanh và dễ dàng nhất.
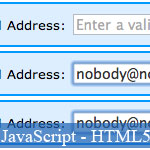
 Bài viết này sẽ hướng dẫn chi tiết bạn cách thức để tạo ra các trình kiểm tra dữ liệu tối ưu và hiệu quả hơn. Thông qua bài viết này, bạn có thể nắm bắt được tốt hơn cách thức dùng JavaScript để xử lí các loại dữ liệu như mật khẩu, định dạng thư điện tử hợp lệ, địa chỉ URL, dữ liệu dạng số/chữ...
Bài viết này sẽ hướng dẫn chi tiết bạn cách thức để tạo ra các trình kiểm tra dữ liệu tối ưu và hiệu quả hơn. Thông qua bài viết này, bạn có thể nắm bắt được tốt hơn cách thức dùng JavaScript để xử lí các loại dữ liệu như mật khẩu, định dạng thư điện tử hợp lệ, địa chỉ URL, dữ liệu dạng số/chữ...
Vui lòng vào trang trong để xem chi tiết, và có thể xem qua các bài viết cùng tác giả:
- Hướng dẫn kiểm tra định dạng ngày tháng hợp lệ với JavaScript
 Bài viết JavaScript này hướng dẫn bạn vài kĩ thuật lập trình ứng dụng JavaScript, ứng dụng web đơn giản nhưng khá hiệu quả để có mã nguồn JavaScript tối ưu. Các kĩ thuật được đề cập trong bài viết hướng dẫn sử dụng JavaScript này là: hàm, các vòng lặp, toán tử, cách chú thích, ... Vui lòng vào bài viết chi tiết để xem thêm.
Bài viết JavaScript này hướng dẫn bạn vài kĩ thuật lập trình ứng dụng JavaScript, ứng dụng web đơn giản nhưng khá hiệu quả để có mã nguồn JavaScript tối ưu. Các kĩ thuật được đề cập trong bài viết hướng dẫn sử dụng JavaScript này là: hàm, các vòng lặp, toán tử, cách chú thích, ... Vui lòng vào bài viết chi tiết để xem thêm.
 Bài viết này cung cấp cho bạn danh sách 10 hiệu ứng trải nghiệm JavaScript tuyệt đẹp, được thiết kế tối ưu tốt nhất trên trình duyệt Google Chrome và Safari; tuy nhiên bạn vẫn có thể xem được chúng với phiên bản mới nhất của các trình duyệt phổ biến.
Bài viết này cung cấp cho bạn danh sách 10 hiệu ứng trải nghiệm JavaScript tuyệt đẹp, được thiết kế tối ưu tốt nhất trên trình duyệt Google Chrome và Safari; tuy nhiên bạn vẫn có thể xem được chúng với phiên bản mới nhất của các trình duyệt phổ biến.
 Với một đồng hồ có thiết kế độc đáo và bắt mắt trên trang web, bạn sẽ dễ dàng thu hút được khách viếng thăm và ở lại lâu hơn trên website của mình nếu website có liên quan đến sự kiện ngày tháng nào đó. Trong định dạng Flash, các nhà phát triển web đã sáng tạo ra rất nhiều đồng hồ tuyệt đẹp, nhưng với sự hỗ trợ mạnh mẽ của các thư viện JavaScript, chúng ta vẫn tạo ra được rất nhiều đồng hô bắt mắt với thời gian ngắn hơn. Bài viết này giới thiệu cho bạn danh sách 10 tài nguyên JavaScript có thể giúp bạn nhanh chóng tạo ra một đồng hồ tuyệt đẹp trên trang web.
Với một đồng hồ có thiết kế độc đáo và bắt mắt trên trang web, bạn sẽ dễ dàng thu hút được khách viếng thăm và ở lại lâu hơn trên website của mình nếu website có liên quan đến sự kiện ngày tháng nào đó. Trong định dạng Flash, các nhà phát triển web đã sáng tạo ra rất nhiều đồng hồ tuyệt đẹp, nhưng với sự hỗ trợ mạnh mẽ của các thư viện JavaScript, chúng ta vẫn tạo ra được rất nhiều đồng hô bắt mắt với thời gian ngắn hơn. Bài viết này giới thiệu cho bạn danh sách 10 tài nguyên JavaScript có thể giúp bạn nhanh chóng tạo ra một đồng hồ tuyệt đẹp trên trang web.
 Các hiệu ứng hoạt hóa, chuyển động dưa trên nền JavaScript, trong các ứng dụng web sẽ trở nên đẹp đẽ, mượt và bắt mắt hơn nếu chúng được quản lý và vận hành bởi các thư viện (framework) JavaScript đầy uy lực. Bài viết này giới thiệu cho bạn danh sách mười thư viện JavaScript được tác giả cho là tốt nhất để hỗ trợ bạn xây dựng các hiệu ứng hoạt hóa.
Các hiệu ứng hoạt hóa, chuyển động dưa trên nền JavaScript, trong các ứng dụng web sẽ trở nên đẹp đẽ, mượt và bắt mắt hơn nếu chúng được quản lý và vận hành bởi các thư viện (framework) JavaScript đầy uy lực. Bài viết này giới thiệu cho bạn danh sách mười thư viện JavaScript được tác giả cho là tốt nhất để hỗ trợ bạn xây dựng các hiệu ứng hoạt hóa.
Thảm khảo thêm: 10 JavaScript framework hàng đầu theo Google, Yahoo, Bing
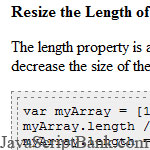
 Vâng, đúng như tiêu đề của bài viết đã nói, 10 thủ thuật lập trình này vô cùng nhỏ gọn và đơn giản để sử dụng nhưng hiếm khi chúng ta nhớ. Vì vậy tác giả liệt kê giúp bạn các thủ thuật để tối ưu và đơn giản hóa các công việc cần phải thực hiện khi lập trình với ngôn ngữ JavaScript.
Vâng, đúng như tiêu đề của bài viết đã nói, 10 thủ thuật lập trình này vô cùng nhỏ gọn và đơn giản để sử dụng nhưng hiếm khi chúng ta nhớ. Vì vậy tác giả liệt kê giúp bạn các thủ thuật để tối ưu và đơn giản hóa các công việc cần phải thực hiện khi lập trình với ngôn ngữ JavaScript.
 Hiện nay, điện thoại thông minh cung cấp cho mọi tầng lớp người dùng rất nhiều công cụ để đơn giản hóa cuộc sống hơn, và các dòng sản phẩm thuộc hệ điều hành iOS của Apple là những công cụ tốt nhất để đem lại cho người dùng những trải nghiệm tuyệt vời.
Hiện nay, điện thoại thông minh cung cấp cho mọi tầng lớp người dùng rất nhiều công cụ để đơn giản hóa cuộc sống hơn, và các dòng sản phẩm thuộc hệ điều hành iOS của Apple là những công cụ tốt nhất để đem lại cho người dùng những trải nghiệm tuyệt vời.
Chúng tuyệt vời không phải bởi riêng bản thân iOS hay các trò chơi được viết, mà bởi hệ sinh thái của nó rất đa dạng và phong phú, có rất nhiều ứng dụng được viết riêng cho dân chuyên nghiệp để có thể làm việc tốt hơn trên các thiết bị này; trong khuôn khổ bài viết này, jsB@nk sẽ giới thiệu với bạn danh sách các phần mềm thiết yếu nhất dành cho việc phát triển web, vui lòng vào trang chi tiết để xem danh sách đầy đủ.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0

