 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Yes, this free HTML JavaScript tutorial is another round-up of very great and helpful JavaScript/jQuery techniques, tools and resources. In this selection we present JavaScript/jQuery date calendars, jQuery calendar datepickers, forms, buttons, JavaScript navigation, navigation menu jQuery, debugging, optimization and compatibility tables as well as handy JavaScript/jQuery resources and tools. We also cover various jQuery add-ons and plug-ins that will help you extend the functionality of your website and improve user experience with ready components or coding solutions.
Yes, this free HTML JavaScript tutorial is another round-up of very great and helpful JavaScript/jQuery techniques, tools and resources. In this selection we present JavaScript/jQuery date calendars, jQuery calendar datepickers, forms, buttons, JavaScript navigation, navigation menu jQuery, debugging, optimization and compatibility tables as well as handy JavaScript/jQuery resources and tools. We also cover various jQuery add-ons and plug-ins that will help you extend the functionality of your website and improve user experience with ready components or coding solutions.
For improving more your skills and user experience, check out more JavaScript/jQuery, web development, web programming/coding resources below:
- More 100 Super Helpful Cheatsheets for Web Designers Web Developers
- Great Powered Resources for 7 Helpful jQuery Plug-ins
- 35 Cool, Awesome Tools and Resources for Faster JavaScript Application Development
- Super Cool and Great Button Resources and Tutorials with CSS3
- 45 Great CSS and JavaScript solutions
 This JavaScript article tutorial is going to show you a list of many useful JavaScript tools, web tools, blogging tools and JavaScript libraries to help us in developing web-based JavaScript applications. These web tools in this JavaScript article tutorial include sour code compression tools, JavaScript editors and IDEs, source code debugging tools and other useful tools, helpful JavaScript libraries, utilities and applications.
This JavaScript article tutorial is going to show you a list of many useful JavaScript tools, web tools, blogging tools and JavaScript libraries to help us in developing web-based JavaScript applications. These web tools in this JavaScript article tutorial include sour code compression tools, JavaScript editors and IDEs, source code debugging tools and other useful tools, helpful JavaScript libraries, utilities and applications.
You can view full detailed list of these tools at main section, or you can try other helpful web tools in the below list:
- Ultimate List of Web Development Resources with JavaScript, HTML, CSS and Books
- 20+ Helpful Web Tools for Better Code Development
- Ultimate of Awesome JavaScript Libraries for Web-based Applications
 The Internet is getting more and more important, we can use it for working, learning, for entertaining ... Only in the aspect of entertainment, we use the Internet to play the online games, to search, listen & download the favorite songs, videos, movies, ...
The Internet is getting more and more important, we can use it for working, learning, for entertaining ... Only in the aspect of entertainment, we use the Internet to play the online games, to search, listen & download the favorite songs, videos, movies, ...
The Internet also is the very good environment for studying, it helps us in looking for the materials, solving our problems, getting the supports from the other persons, ... Especially in the field of computers in general, the web programming in particular; many people think the programming languages are only for working, there's no joy in it.
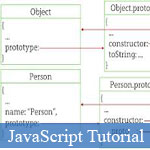
 In this JavaScript article, Alex Sexton show to you more about JavaScript inheritance with some tiny JavaScript example codes, easy to understand and master your JavaScript inheritance skills.
In this JavaScript article, Alex Sexton show to you more about JavaScript inheritance with some tiny JavaScript example codes, easy to understand and master your JavaScript inheritance skills.
More JavaScript inheritance tutorials to master:
- JavaScript Classical Inheritance
- Simple Concepts of JavaScript Prototypal Inheritance
- 5 Chief JavaScript Inheritance Concepts
 You are being fed up with the JavaScript games and trying to find out how to build Web-based JavaScript games? This JavaScript article tutorial may be a valuable reference source for you in this case.
You are being fed up with the JavaScript games and trying to find out how to build Web-based JavaScript games? This JavaScript article tutorial may be a valuable reference source for you in this case.
This JavaScript game making tutorial guides us use a JavaScript game framework - Crafty - to create a simple JavaScript RPG game. This JavaScript RPG game is quite simple but it's so awesome with beautiful graphics, and its gameplay is not too easy to make us feel boredom. Basically, we need to do some necessary tasks such as define the characters, build JavaScript game scenes, create gameplay, making game's animations and combine them into a unified result.
The inner post page will show you all detailed instructions and comments, as well as demo to play with full JavaScript source code for downloading.
 This JavaScript article gives you a list of 16 picture slideshow gallery scripts. All these gallery JavaScript codes are free to use, and very easy to setup, edit. From these awesome picture slideshow gallery JavaScript codes, I hope you'll create more beautiful, interactive galleries to your great visitors.
This JavaScript article gives you a list of 16 picture slideshow gallery scripts. All these gallery JavaScript codes are free to use, and very easy to setup, edit. From these awesome picture slideshow gallery JavaScript codes, I hope you'll create more beautiful, interactive galleries to your great visitors.
 Today in this post, jsB@nk would like to provide you a list of 70+ AJAX utilities, AJAX tools and AJAX applications to enhance your JavaScript applications, based-JavaScript web applications.
Today in this post, jsB@nk would like to provide you a list of 70+ AJAX utilities, AJAX tools and AJAX applications to enhance your JavaScript applications, based-JavaScript web applications.
In this list, there were many AJAX utilities already presented on jsB@nk:
- AJAX Page Content Loader
- GreyBox: Cool HTML/JavaScript/AJAX/Flash Window Popup
- Interstitial Content Box
But there are still many JavaScript tools need you to reveal. Let's go to the inner page for detailed list.
 In the previous HTML JavaScript tutorial, you recently read Mega Collection of Cheat Sheets with HTML, CSS, PHP, Javascript; now in this free HTML JavaScript tutorial, Hilde Torbjornsen shows you another mega collection of 100+ super helpful cheatsheets for web designers, web programmers/coders, web developers, application developers. This list contains more than cheat sheets and reference cards for the following topics: CSS3/2/1 Cheat Sheet, CSS Property Index, BluePrint CSS, HTML 5 Cheat Sheet, HTML5 Canvas Cheat Sheet, HTML5 Glossary, JavaScript Cheat Sheet, jQuery Cheat Sheet, ...
In the previous HTML JavaScript tutorial, you recently read Mega Collection of Cheat Sheets with HTML, CSS, PHP, Javascript; now in this free HTML JavaScript tutorial, Hilde Torbjornsen shows you another mega collection of 100+ super helpful cheatsheets for web designers, web programmers/coders, web developers, application developers. This list contains more than cheat sheets and reference cards for the following topics: CSS3/2/1 Cheat Sheet, CSS Property Index, BluePrint CSS, HTML 5 Cheat Sheet, HTML5 Canvas Cheat Sheet, HTML5 Glossary, JavaScript Cheat Sheet, jQuery Cheat Sheet, ...
If two these mega collection do not still satisfy your longingness, then check more cheatsheets below:
- The Ultimate JavaScript Tutorial in Web Design
- 10 JavaScript Resources for your Beautiful Web HTML Form Skins
- 10 huge lists of resources for web development
 With the stronger support of the JavaScript frameworks such as jQuery, Scriptallicious ... nowadays, web designers and developers can easily create eye-catching effects like Flash. This article introduces you to 30 websites using these JavaScript framework libraries to create scrolling and sliding effects that they are very unique and creative.
With the stronger support of the JavaScript frameworks such as jQuery, Scriptallicious ... nowadays, web designers and developers can easily create eye-catching effects like Flash. This article introduces you to 30 websites using these JavaScript framework libraries to create scrolling and sliding effects that they are very unique and creative.
 This JavaScript article shows you a list of 30 super high cool websites have great amazing JavaScript effects. These websites have an unique layout, along with a clever combination of awesome JavaScript effects (supported by the famous JavaScript frameworks: jQuery, MooTools, ...); these website generate the special attractions to users. Please go to the full JavaScript article page for the details.
This JavaScript article shows you a list of 30 super high cool websites have great amazing JavaScript effects. These websites have an unique layout, along with a clever combination of awesome JavaScript effects (supported by the famous JavaScript frameworks: jQuery, MooTools, ...); these website generate the special attractions to users. Please go to the full JavaScript article page for the details.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
