iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
CSS3 - a new web technology that's attracting many web developers, web coders and web programmers - and be with HTML5, we can create a lot of awesome and stunning web experiments that the audiences can not be disappointed by using; obviously we have to need the support of JavaScript programming language, JavaScript frameworks.
And that's the subject of this JavaScript showcase today: jsB@nk is going to present you a list of about 50 web applications that built base on CSS3, these CSS3 experiments are very various, comprise CSS3 Clock, Analogue Clock, 3D Cube, CSS3 Accordion, Isocube, Turning Coke Can, 3D Meninas, Polaroid Gallery, Sliding Vinyl, Zooming Polaroids, Animated Rocket, Morphing Cubes, Animated Polaroid Gallery, Spotlight Cast Shadow, Lightbox Gallery, Coverflow, jQuery DJ Hero, SVG Fisheye Menu.
Please check them in detailed page and see more awesome web applications, JavaScript experiments below if you still want:
- Showcases of Awesome Designs with Stunning JavaScript
- Amazing Website with Awesome JavaScript and HTML5 effects
- 10 Super Good JavaScript Experiments on Google Chrome
- Awesome HTML5 Canvas and JavaScript Applications for Incredible Experiments
- Great JavaScript Experiment Showcases on Chrome, Safari
 If you worked on many JavaScript and jQuery projects, you should be familiar with many JavaScript source codes such as
If you worked on many JavaScript and jQuery projects, you should be familiar with many JavaScript source codes such as Class.method1().method2().methodN(). This JavaScript article tutorial provides some basic concepts about this field. Please go to the inner page for full details.
 JavaScript sliders, jQuery sliding effects, are awesome and stunning web effects in web design. There are countless different websites, personal blogs, business web pages that use JavaScript sliding effects to display the information.
JavaScript sliders, jQuery sliding effects, are awesome and stunning web effects in web design. There are countless different websites, personal blogs, business web pages that use JavaScript sliding effects to display the information.
In this post, jsB@nk would like to present 30 websites that are the best ones among hundreds of beautiful sites make excellent use of JavaScript sliders. Come to see its stunning shows from JavaScript sliding effects.
More awesome and stunning JavaScript showcases on jsB@nk:
- Showcases of Awesome Designs with Stunning JavaScript
- Amazing Website with Awesome JavaScript and HTML5 effects
- 30 Creative Examples of Javascript Slider & Scrollers
 Today in this post, jsB@nk would like to show you another list of 50+ very helpful JavaScript source codes, JavaScript tools and excellent jQuery plug-ins that cover all fields: picture viewers, image slideshows, chart creators, awesome multi-level menus, etc.
Today in this post, jsB@nk would like to show you another list of 50+ very helpful JavaScript source codes, JavaScript tools and excellent jQuery plug-ins that cover all fields: picture viewers, image slideshows, chart creators, awesome multi-level menus, etc.
Please go to the inner post page for full list, or try some others:
- 35 High-Class JavaScript and jQuery Tutorials for Advance Web Developers
- Amazing Website with Awesome JavaScript and HTML5 effects
- Ultimate of Awesome Tools for JavaScript Developers
- Awesome Sites with Wonderful JavaScript effects using jQuery
- Ultimate List of Web Development Resources with JavaScript, HTML, CSS and Books
 What sets TechJobs.com apart is collaboration with local tech recruiters and targeting only the best of the best tech talent in the hottest niches such as: video game development, Internet application development, Java development, database administration, cloud computing, smart grid technology and more. Recently tech jobs added featured job listings for top tech companies to obtain great exposure to attract top tech talent searching for new positions. Additionally a tech resources area was added that includes tech tutorials and tech news.
What sets TechJobs.com apart is collaboration with local tech recruiters and targeting only the best of the best tech talent in the hottest niches such as: video game development, Internet application development, Java development, database administration, cloud computing, smart grid technology and more. Recently tech jobs added featured job listings for top tech companies to obtain great exposure to attract top tech talent searching for new positions. Additionally a tech resources area was added that includes tech tutorials and tech news.
 In the previous JavaScript articles, jsB@nk showed many very useful JavaScript tips & tricks:
In the previous JavaScript articles, jsB@nk showed many very useful JavaScript tips & tricks:
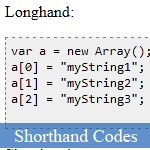
- Essential Guidelines of Helpful JavaScript Shorthand codes
- Efficient and Helpful JavaScript/jQuery Tips and Tricks
- Some Basic JavaScript Guidelines for Accessibility
Today, in this JavaScript post, I would like to tell about JavaScript shorthand codes, JavaScript shorthand techniques that improve your awesome JavaScript coding skills, JavaScript application development. They're valuable JavaScript coding styles every JavaScript developer should master.
Are you ready to go? Please leave any suggestion you need in the comments.
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Dojo is a JavaScript Framework Kit (software components kit) which is somehow less famous than jQuery, but yet it possess almost the same features. Very easy to install and lightweight, it allows you to (logically) organize your JavaScript code in JavaScript classes, as well as attributes and methods. You can use the JavaScript inheritance concepts and inclusions of classes into each other.
Dojo is a JavaScript Framework Kit (software components kit) which is somehow less famous than jQuery, but yet it possess almost the same features. Very easy to install and lightweight, it allows you to (logically) organize your JavaScript code in JavaScript classes, as well as attributes and methods. You can use the JavaScript inheritance concepts and inclusions of classes into each other.
But that's not all: Dojo comes another framework called: "Dijit". It contains among others many (fully coded) graphical tools such as calendars, windows fade or even "displayers" to easily organize your site as tabs (for example).
 Most experienced front-end web developers probably already have many CSS3 tips & tricks in this post as part of their CSS coding guidelines, but did you know there are some powerful CSS selectors to target an empty DOM element, HTML elements of a specific type, or maybe any type of element?
Most experienced front-end web developers probably already have many CSS3 tips & tricks in this post as part of their CSS coding guidelines, but did you know there are some powerful CSS selectors to target an empty DOM element, HTML elements of a specific type, or maybe any type of element?
Many older resources tend to shy away from using some of these CSS3 tricks, however more and more we see that modern browsers are so fast, it doesn't matter nowadays. With that in mind, JavaScriptBank.com is happy to present 10 handy CSS3 selectors you can start using today.
More other CSS3 tips & tricks to master yourself:
- CSS3 box-shadow Property Basics
- HTML Button with CSS3: Tiny & Helpful Demo plus Tutorial
- Great Collection of Extreme CSS3, JavaScript Tutorials
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0