 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 Whether you're new to jQuery or are simply reevaluating the way you use it, it's worth looking into the most practical way to load it onto your website. Up until a few years ago, the only option was to upload a copy into each website's directory.
Whether you're new to jQuery or are simply reevaluating the way you use it, it's worth looking into the most practical way to load it onto your website. Up until a few years ago, the only option was to upload a copy into each website's directory.
Now, a myriad of web-hosted options are available, the most popular of which is Google Libraries API, a content distribution network for common JavaScript libraries, including jQuery. Of these two options, which is the best solution for your development needs? The best way to answer this question is to take a look at some of their features side-by-side.
Please go to the inner post-page for full questions & answers to choose the best jQuery solution. Or read more other posts:
- Awesome and Advance JavaScript Tutorials
- Reuse JavaScript codes as jQuery Plugins: Tutorials and Examples
- 5 Good JavaScript Habits for Better Improvement
 Finally the long awaited Samsung Galaxy Nexus is available for sale in the US market under contract with Verizon Wireless. The price of Galaxy Nexus at present is $299 with a two year contract with Verizon Wireless while Skyrocket is available for $149.99 along with a two year contract with AT&T.
Finally the long awaited Samsung Galaxy Nexus is available for sale in the US market under contract with Verizon Wireless. The price of Galaxy Nexus at present is $299 with a two year contract with Verizon Wireless while Skyrocket is available for $149.99 along with a two year contract with AT&T.
Due to the combination of these two operating systems, Ice Cream Sandwich would run perfectly well on both smartphones and tablets. Among the top devices form Samsung, Samsung Galaxy S2 Skyrocket is also a remarkable device which happens to be the LTE version of Galaxy S2. The OS for Skyrocket happens to be Gingerbread which at present is running on most of the Android based phones.
 In the previous JavaScript articles, jsB@nk showed many very useful JavaScript tips & tricks:
In the previous JavaScript articles, jsB@nk showed many very useful JavaScript tips & tricks:
- Essential Guidelines of Helpful JavaScript Shorthand codes
- Efficient and Helpful JavaScript/jQuery Tips and Tricks
- Some Basic JavaScript Guidelines for Accessibility
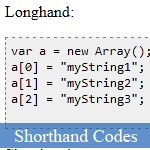
Today, in this JavaScript post, I would like to tell about JavaScript shorthand codes, JavaScript shorthand techniques that improve your awesome JavaScript coding skills, JavaScript application development. They're valuable JavaScript coding styles every JavaScript developer should master.
Are you ready to go? Please leave any suggestion you need in the comments.
 Images leads to better engagement with your website visitors. They help in presenting the important pieces of information in a fun and effective manner. And so, when creating a mobile version of your website, make sure that your images look perfect on any mobile display. But, let\'s face it! Making your images responsive can be challenging, since not all of them are adaptable. Put it simply, the fixed-width images cannot resize according to the device they\'re accessed on.
Images leads to better engagement with your website visitors. They help in presenting the important pieces of information in a fun and effective manner. And so, when creating a mobile version of your website, make sure that your images look perfect on any mobile display. But, let\'s face it! Making your images responsive can be challenging, since not all of them are adaptable. Put it simply, the fixed-width images cannot resize according to the device they\'re accessed on.
 A few years ago SEO was highly competitive but today, the competition is through the roof. Actually, that is an understatement. The competition on a global perspective is actually out there in the ozone, or beyond. There are so many companies and individuals vying for the first page of Google in search results that it is imperative to have an understanding of what the search engines are looking for when ranking your site.
A few years ago SEO was highly competitive but today, the competition is through the roof. Actually, that is an understatement. The competition on a global perspective is actually out there in the ozone, or beyond. There are so many companies and individuals vying for the first page of Google in search results that it is imperative to have an understanding of what the search engines are looking for when ranking your site.
 If you're familiar at all with website design, then you know that the three major players in terms of coding include HTML, CSS, and JavaScript. Most people quickly become intimately familiar with HTML and CSS because they require immediate attention as far as basic design and functionality are concerned, but when you add JavaScript to the mix, a whole new realm of possibilities emerge.
If you're familiar at all with website design, then you know that the three major players in terms of coding include HTML, CSS, and JavaScript. Most people quickly become intimately familiar with HTML and CSS because they require immediate attention as far as basic design and functionality are concerned, but when you add JavaScript to the mix, a whole new realm of possibilities emerge.
 When you incorporate performance testing into your workflow, particularly prior to the launch of a new app, network, piece of software, website, or device, you increase the odds of that product being successful and helping you move your company forward.
When you incorporate performance testing into your workflow, particularly prior to the launch of a new app, network, piece of software, website, or device, you increase the odds of that product being successful and helping you move your company forward.
 PHP is one of the most popular programming languages for website development. Over 70% of dynamic websites are built in it nowadays, and since it made its appearance in 1994, it has become one of the most widespread web-development tools. With the new upgrade to PHP 7, PHP will have even more benefits to using it in your next web-development project.
PHP is one of the most popular programming languages for website development. Over 70% of dynamic websites are built in it nowadays, and since it made its appearance in 1994, it has become one of the most widespread web-development tools. With the new upgrade to PHP 7, PHP will have even more benefits to using it in your next web-development project.
 Some small business owners seem to think that PPC advertising, the pay per click counterpart to organic SEO, is perhaps beyond their means. Sure, they say, it, it's fine for the bigger companies. But they fail to see how it will benefit them especially when they have to pay a lot for it.
Some small business owners seem to think that PPC advertising, the pay per click counterpart to organic SEO, is perhaps beyond their means. Sure, they say, it, it's fine for the bigger companies. But they fail to see how it will benefit them especially when they have to pay a lot for it.
 With the phenomenal growth of the internet in recent years and the sheer number of companies now offering products and services online, you may be looking to start your own e-commerce website or to bring an existing company into the online arena. It doesn't matter which. What matters is that you understand just what it takes to design, develop, and operate a successful e-commerce website.
With the phenomenal growth of the internet in recent years and the sheer number of companies now offering products and services online, you may be looking to start your own e-commerce website or to bring an existing company into the online arena. It doesn't matter which. What matters is that you understand just what it takes to design, develop, and operate a successful e-commerce website.
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
