 iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage is considered as the best web hosting provider because it's established from very soon in the industry of web hosting, since 1998. So they provide the affordable web hosting package for all purposes of bloggers, websites, online portals, etc.
iPage only offers one web hosting plan to all customers, with features: free domain name for first year, UNLIMITED hosted domains/websites, no limit of disk storage/bandwidth, iPage easy site builder,free advertising credits (up to 175$), etc.
Most important, when you register the web hosting at iPage through our link, we're going to issue a full refund to you. That's awesome! You may try iPage web hosting for FREE now!
 If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
If your browsers disabled JavaScript for some reason but you do not know how to turn JavaScript on, javascriptON may help you enable JavaScript in many browsers of many platforms: PC, mobile, tablet.
javascriptON.com detects your browsers exactly to provide best proper advices. Just type javascriptON.com into address bar then follow their instructions to activate JavaScript. Or you may choose a specified browser to see the instruction:
- Enable JavaScript in Internet Explorer
- Activate JavaScript in Firefox
- Instructions to enable JavaScript in Google Chrome
- Quick actions to enable JavaScript in Opera
- Learn to enable JavaScript in Safari
 The use of JavaScript has exploded over time. Now it is practically unheard of for a website not to utilize JavaScript to some extent. As a web developer who has concentrated on back-end coding in C# and front-end look and feel via HTML and CSS, my skills in JavaScript evolved over time instead of by conscious effort. While this is not uncommon, it can allow for some bad habits to be formed. This set of best practices is my way of taking a step back and addressing JavaScript as a first-class language, with both good parts and bad parts. My concentration will be on just JavaScript, regardless of where it is run.
The use of JavaScript has exploded over time. Now it is practically unheard of for a website not to utilize JavaScript to some extent. As a web developer who has concentrated on back-end coding in C# and front-end look and feel via HTML and CSS, my skills in JavaScript evolved over time instead of by conscious effort. While this is not uncommon, it can allow for some bad habits to be formed. This set of best practices is my way of taking a step back and addressing JavaScript as a first-class language, with both good parts and bad parts. My concentration will be on just JavaScript, regardless of where it is run.
However, you will see references in here to the browser and to Visual Studio. This is simply because that is where I live, not because either are necessary for these best practices to apply. And so, without further ado, let's jump right in and see just how far down this rabbit hole goes.
 The popularity of mobile devices has increased dramatically within these few years. We need to have the responsive website that transform itself to different screen size and now we have a bunch of JavasScript plugins built and optimized for mobile as well.
The popularity of mobile devices has increased dramatically within these few years. We need to have the responsive website that transform itself to different screen size and now we have a bunch of JavasScript plugins built and optimized for mobile as well.
When I was searching for these resources, I was having this issue that, whenever I want to view it in my mobile, I need to type the URL manually! I got this inspiration from Cubiq (one of the cool mobile optimized plugin developers), they use QRCode for the demo link, and I just have to scan it with my mobile phone! Saved me heaps of time. So, don't worry, I have put QRCode in every single demo, feel free to play it with your mobile phone.
 Most experienced front-end web developers probably already have many CSS3 tips & tricks in this post as part of their CSS coding guidelines, but did you know there are some powerful CSS selectors to target an empty DOM element, HTML elements of a specific type, or maybe any type of element?
Most experienced front-end web developers probably already have many CSS3 tips & tricks in this post as part of their CSS coding guidelines, but did you know there are some powerful CSS selectors to target an empty DOM element, HTML elements of a specific type, or maybe any type of element?
Many older resources tend to shy away from using some of these CSS3 tricks, however more and more we see that modern browsers are so fast, it doesn't matter nowadays. With that in mind, JavaScriptBank.com is happy to present 10 handy CSS3 selectors you can start using today.
More other CSS3 tips & tricks to master yourself:
- CSS3 box-shadow Property Basics
- HTML Button with CSS3: Tiny & Helpful Demo plus Tutorial
- Great Collection of Extreme CSS3, JavaScript Tutorials
 The evolution of web environment, JavaScript and modern browsers has brought a lot of awesomeness to the Internet. It enhances websites, web applications in a way that we couldn't have thought it's plausible few years ago. In this JavaScript list, JavaScriptBank.com have a list of JavaScript experiments that used WebGL (Web-based Graphic Library) - another widely spread technology used in web development to generate interactive 3D graphic within any compatible browser.
The evolution of web environment, JavaScript and modern browsers has brought a lot of awesomeness to the Internet. It enhances websites, web applications in a way that we couldn't have thought it's plausible few years ago. In this JavaScript list, JavaScriptBank.com have a list of JavaScript experiments that used WebGL (Web-based Graphic Library) - another widely spread technology used in web development to generate interactive 3D graphic within any compatible browser.
More JavaScript/web experiments you should not miss:
- Showcase of Awesome and Stunning Scrollable Websites
- Eight Stunning and Beautiful HTML5 and JavaScript Experiments
- Beautiful and Stunning CSS3 Animation Experiments
- Amazing Website with Awesome JavaScript and HTML5 effects
- 10 Super Good JavaScript Experiments on Google Chrome
 Dojo is a JavaScript Framework Kit (software components kit) which is somehow less famous than jQuery, but yet it possess almost the same features. Very easy to install and lightweight, it allows you to (logically) organize your JavaScript code in JavaScript classes, as well as attributes and methods. You can use the JavaScript inheritance concepts and inclusions of classes into each other.
Dojo is a JavaScript Framework Kit (software components kit) which is somehow less famous than jQuery, but yet it possess almost the same features. Very easy to install and lightweight, it allows you to (logically) organize your JavaScript code in JavaScript classes, as well as attributes and methods. You can use the JavaScript inheritance concepts and inclusions of classes into each other.
But that's not all: Dojo comes another framework called: "Dijit". It contains among others many (fully coded) graphical tools such as calendars, windows fade or even "displayers" to easily organize your site as tabs (for example).
 Lear more about JavaScript If condition through this small JavaScript article. Read this short JavaScript tutorial, practice yourself with some tiny JavaScript If examples to understand and use JavaScript if clause smarter and better.
Lear more about JavaScript If condition through this small JavaScript article. Read this short JavaScript tutorial, practice yourself with some tiny JavaScript If examples to understand and use JavaScript if clause smarter and better.
 Today JavaScriptBank.com is happy to bring to you some jQuery tutorials and techniques. The power of jQuery helps web developers and JavaScript coders create some interesting user-interface works. They are a branch of JavaScript and make the interaction with development code easier, thus making the work fast.
Today JavaScriptBank.com is happy to bring to you some jQuery tutorials and techniques. The power of jQuery helps web developers and JavaScript coders create some interesting user-interface works. They are a branch of JavaScript and make the interaction with development code easier, thus making the work fast.
This fast growing technology gives the websites a more scope for entertainment and interaction at the same time. The drop down menus, drag elements, JavaScript animations can be created in less amount of time as it reduces your amount of coding than JavaScript.
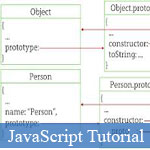
 In this JavaScript article, Alex Sexton show to you more about JavaScript inheritance with some tiny JavaScript example codes, easy to understand and master your JavaScript inheritance skills.
In this JavaScript article, Alex Sexton show to you more about JavaScript inheritance with some tiny JavaScript example codes, easy to understand and master your JavaScript inheritance skills.
More JavaScript inheritance tutorials to master:
- JavaScript Classical Inheritance
- Simple Concepts of JavaScript Prototypal Inheritance
- 5 Chief JavaScript Inheritance Concepts
 The Canvas APIs represents a way of creating shapes, graphs and animations on the web that using just JavaScript and which, unlike Flash, doesn't require a plug-in installed on the viewer's browser. While HTML5 may not have the same capabilities as Flash does when it comes to animations, many people put their hopes in the canvas tag. The limitations that are present are due to the fact that the canvas element was never designed to build animations with it, unlike Flash.
The Canvas APIs represents a way of creating shapes, graphs and animations on the web that using just JavaScript and which, unlike Flash, doesn't require a plug-in installed on the viewer's browser. While HTML5 may not have the same capabilities as Flash does when it comes to animations, many people put their hopes in the canvas tag. The limitations that are present are due to the fact that the canvas element was never designed to build animations with it, unlike Flash.
HTML5 Canvas libraries aim to wrap the Canvas element and extend it one way or another to make a better syntax and functionality. These JavaScript libraries come as a helping hand to understanding and using HTML5 Canvas to its full potential. In this JavaScript article you will see the HTML5 Canvas wrapper libraries that are available at the moment. Check them out thoroughly and see what each one has to offer and, ultimately, if it is useful to you.
 If you're a web designer, you might be familiar with Photoshop's (or other drawing program) "drop shadow" layer property. It gives that layer a small shadow, creating the illusion of it floating on top of the image canvas.
If you're a web designer, you might be familiar with Photoshop's (or other drawing program) "drop shadow" layer property. It gives that layer a small shadow, creating the illusion of it floating on top of the image canvas.
On the world of web development, there is a similar feature in CSS3 called a box-shadow. The basics of box-shadow property will be explained below with many CSS3 live demos, and we'll see a few of the cool capabilities this CSS3 property allows us to do.
More CSS3 related article to practice yourself:
- HTML Button with CSS3: Tiny & Helpful Demo plus Tutorial
- Great Collection of Extreme CSS3, JavaScript Tutorials
- Simple Awesome Inline Modal Box with CSS3
- Beautiful and Stunning CSS3 Animation Experiments
- Awesome jQuery Accordion with CSS3 and HTML5
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 06/04/2013
06/04/2013 0
0
