Phiên bản đầy đủ: jsB@nk » Bài viết » Chỉ dẫn How-to » Hộp thoại xác nhận kiểu Modal
URL: https://www.javascriptbank.com/modal-confirmation-dialog-in-javascript.html
 Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm
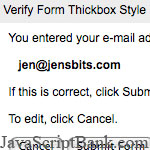
Trong JavaScript, cách đơn giản nhất để ta có thể hiển thị một hộp thoại kiểu 'modal' là dùng hàm alert(), nhưng ta khổng thể thay đổi giao diện của chúng; và trước đây, phương pháp này vẫn là khá tốt với hầu hết các website.Nhưng trong thế giới hiện đại của phát triển web ngày nay, chúng ta cần nhiều thứ hơn là một hộp thoại buồn tẻ, chán ngắt mà JavaScript cung cấp. Vì vậy các nhà phát triển web đã sáng tạo ra rất nhiều giải pháp để làm cho hộp thoại kiểu 'modal' trở nên sinh động hơn. Và trong bài viết này, tác giả sẽ hướng dẫn bạn sử dụng hai cách phổ biến nhất, sử dụng jQuery: jQuery UI & Thickbox.
Phiên bản đầy đủ: jsB@nk » Bài viết » Chỉ dẫn How-to » Hộp thoại xác nhận kiểu Modal
URL: https://www.javascriptbank.com/modal-confirmation-dialog-in-javascript.html