 Cho dù bạn là một nhà phát triển web chuyên nghiệp hay mới bắt đầu, thì việc sử dụng các thư viện mã nguồn mở đôi khi có một vài bối rối, bởi không biết được đâu là giải pháp tốt nhất dành cho nhu cầu của mình.
Cho dù bạn là một nhà phát triển web chuyên nghiệp hay mới bắt đầu, thì việc sử dụng các thư viện mã nguồn mở đôi khi có một vài bối rối, bởi không biết được đâu là giải pháp tốt nhất dành cho nhu cầu của mình.
Cụ thể trong bài viết này, tác giả đề cập đến việc sử dụng thư viện jQuery được lưu trữ riêng trên máy chủ chúng ta, hay dùng jQuery được lưu trên Google. Để chọn giải pháp tốt nhất, bạn chỉ cần trả lời kĩ 5 câu hỏi liên quan, kết quả sẽ dẫn đến giải pháp tốt nhất cho vấn đề của bạn. Vui lòng vào trang chi tiết để xem thêm.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
Whether you're new to jQuery or are simply reevaluating the way you use it, it's worth looking into the most practical way to load it onto your website. Up until a few years ago, the only option was to upload a copy into each website's directory. Now, a myriad of web-hosted options are available, the most popular of which is Google Libraries API, a content distribution network for common JavaScript libraries, including jQuery. Of these two options, which is the best solution for your development needs? The best way to answer this question is to take a look at some of their features side-by-side:
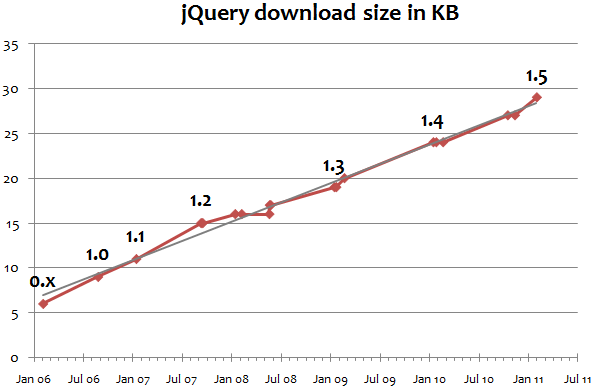
1) How long much time is consumed by script downloads?

Google Libraries API:
Because the script request is made on a different server, script download (it it's even necessary; see below) would take place in parallel with your server scripts.
Self-hosted:
Runs on the same server as your website, so it loads in succession with other scripts, adding to overall download time.
2) How does it utilize the user's cache?
Google Libraries API:
Since so many websites utilize this library, it's very likely that the user already has this file in their cache and won't need to download it again when they visit your site, speeding up load time.
Self-hosted:
Located in one place: your server. Download times are affected by the user's proximity to your server.
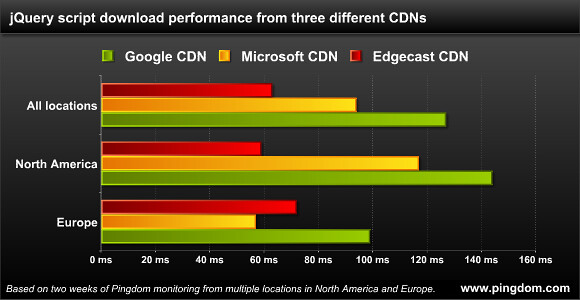
3) Which server delivers the code?

Google Libraries API:
Circulates your static code across a broad range of servers worldwide using a Content Delivery Network (CDN), thereby minimizing download times by automatically choosing the server closest to the user.
Self-hosted:
Located in one place: your server. Download times are affected by the user's proximity to your server.
4) Can I customize the script?

Google Libraries API: No.
Self-hosted: Yes.
5) How much control do I have over security?
Google Libraries API:
None; if someone hacks into Google, the script running on your site could be at risk. However, we're talking about Google here. The likelihood of their well-financed security getting hacked is slim. Also, if Google goes down, your script will go down as well; but again, this is a very rare occurrence.
Self-hosted:
Complete; if you want to control the level of security, you will have to use your own. However, keep in mind that any server is prone to attack or downtime, and you'll likely have to invest highly in a system more secure than Google's.
Conclusion
As you can see, for most cases, the Google-hosted jQuery library is a better, faster option. However, if you wish to monitor your own security, or the site will be used within an intranet system, a self-hosted library would probably work better for you.
Mandy Barrington is the lead web designer at RYP Marketing, a Tampa web design agency focused on increasing ROI in online marketing. You can find more tips and advice on the RYP Marketing blog.
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 14/12/2011
14/12/2011 1
1

jQuery from Google is better Phản hồi
I have a small snippet for this stuff
Mã nguồn:
if( !window.jQuery ) document.write('');this code should load jQuery from Google first, if there's any problem from Google that our site can not load jQuery then we'll load our self-hosted jQuery
Enjoy!