 Eclipse là một IDE mã nguồn mở rất mạnh được sử dụng để phát triển ứng dụng Java, và cũng bởi do tính chất mở mà cộng đồng đã tạo ra các tiện ích cực kì hữu dụng để làm cho Eclipse có thể phát triển ứng dụng của nhiều nền tảng khác như PHP, Android, ...
Eclipse là một IDE mã nguồn mở rất mạnh được sử dụng để phát triển ứng dụng Java, và cũng bởi do tính chất mở mà cộng đồng đã tạo ra các tiện ích cực kì hữu dụng để làm cho Eclipse có thể phát triển ứng dụng của nhiều nền tảng khác như PHP, Android, ...
Và hôm nay trong bài viết này, tác giả sẽ hướng dẫn bạn cách thức để sử dụng Eclipse kết hợp với JavaScript Development Tools (JSDT) để chuyên phát triển các ứng dụng JavaScript.
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
---
JSDT Components
The JavaScript Development Tools (JSDT) are broken down into four packages, which include:
- JSDT Core: includes the parser, compiler, DOM and more.
- JSDT UI: includes all of the user interface bits to create the JavaScript IDE (wizard, dialogs, preferences, etc).
- JSDT Debug: includes support for debugging JavaScript using Rhino and Crossfire.
- JSDT Web: includes support for client-side web pages and JavaScript, as implemented in the Eclipse Web Tools Project (WTP).
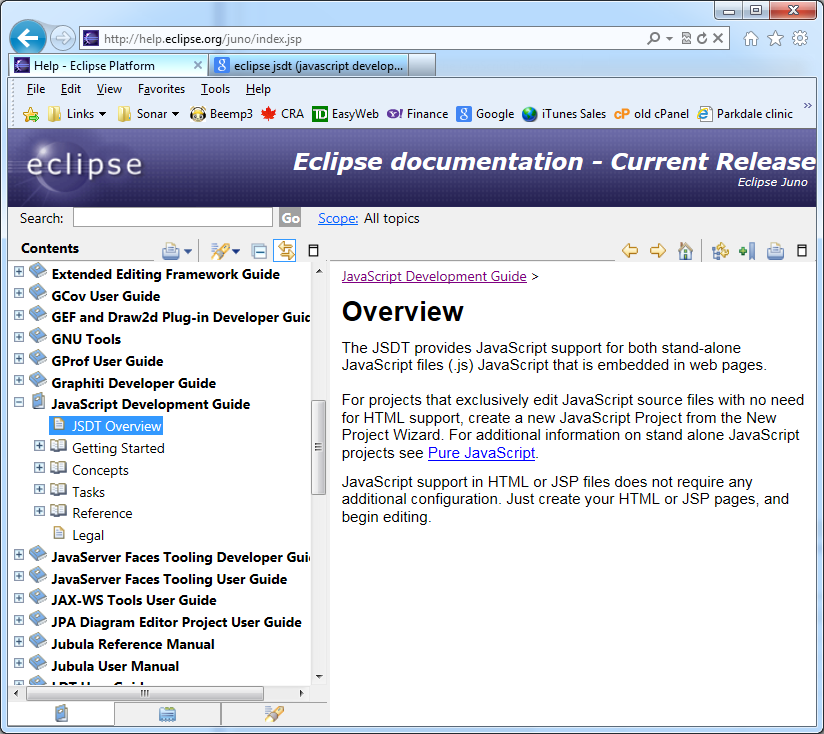
Online Help
Help can be found online on the Eclipse site. For instance, the Juno Help Page can be found here.

Features
JSDT offers many of the same features and core design found in the Java Development Toolkit (JDT), including auto-completion, syntax highlighting, the use of code templates, refactor/rename/move, debugging, etc, etc... Experienced Eclipse users take all these features for granted, but when you stop and think about it, how many good JavaScript IDEs are there? The answer is not many. Considering that JavaScript has been around for a couple of decades now, could it be that there's something about JS that makes IDE integration difficult to achieve? Actually, there are many factors, from the language's inherent loose typing to prototypal inheritance, the lack a true JavaScript language-modeling mechanism has traditionally limited IDEs to the use of static flat files listing available types, which would then be filtered on the fly based on characters typed. Unfortunately, without a proper language model, it's practically impossible to place code in context, therefore what comes up in the auto-complete list may not even be relevant to the object in question.
Getting Up and Running
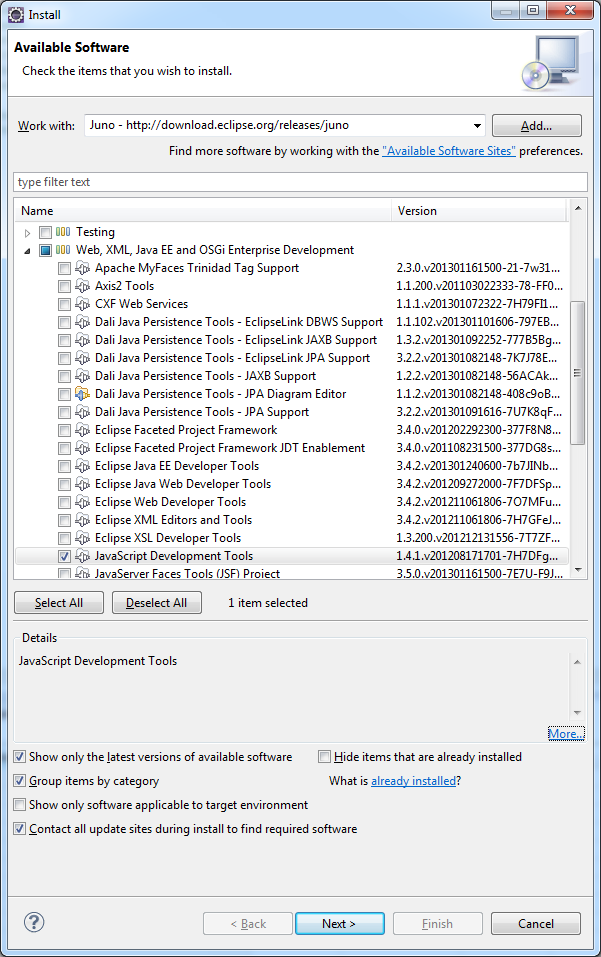
The good news is that many of the latest versions of Eclipse already have the JSDT installed. This can easily be verified by opening the Install Software wizard:
- Click on Help > Install new software... from the main menu.
- Select your Eclipse version's main download site in the Work with list. For instance, the download site for Juno is "Juno - http://download.eclipse.org/releases/juno".
- Expand the "Web, XML, Java EE and OSGi Enterprise Development" item and locate the "JavaScript Development Tools" item.
- Check the "Hide items that are already installed" box.
- If the the "JavaScript Development Tools" item is gone, then you know that it has been installed already or came with your eclipse build.
Otherwise, you can download the JSDT as part of the Eclipse Web Tools Project (WTP) or as a stand-alone plugin.

Building a Static Website
To get a feel for JSDT's capabilities we'll create a static web project with one page containing some embedded JavaScript.
To create the project:
- Select File > New > Static Web Project from the main menu. If you don't see the Static Web Project item in the list, you can choose Other... to bring up the Select a Wizard Dialog. There, you'll find it in the Web folder .
- On the New Static Web Project screen, give the project a name - something like "JSDT_static" - and click Finish to create it.
Now we'll need an HTML file.
- Right click the WebContent folder and select New > HTML File from the popup menu.
- On the Create a new HTML file screen, give it a name of "index.html" and click Next.
- On the Select HTML Template screen, make sure that the Use HTML Template box is checked, and select "New HTML File (5)" from the list. That will create a blank HTML page using the WWW3 HTML5 specifications. HTML5 support was included as of the JSDT September 2010 release.
- Click Finish to create the index.html file. That will also open it in the editor.
- Position the cursor under the page title and enter the open tag character and the letter 's' (<s). That will be enough to bring up the auto-complete list and position the script tag at the top. Hit the Enter key to insert the script tags at th cursor.
- Insert a newline between the script tags and begin to type "al" as in "alert". Then press the Ctrl+Space key combination to bring up auto-complete suggestions. Select the first alert and hit Enter to insert the alert() method. Pass the string "Hello world!" or something equally trivial.
You should now have something similar to the following:
<!DOCTYPE html>
<html>
<head>
<title>JSDT_static</title>
<script type="text/javascript">
alert("hello world!");
</script>
</head>
<body>
<h1>JSDT Static HTML5 Page</h1>
</body>
</html>
Previewing the Page
Usually, a web project can be viewed by right-clicking the HTML page and selecting Run As > Run on server... from the popup menu. Unfortunately, this won't work with the JUNO SR2 release because of a known bug with the http preview server. When you launch the preview server, you'll get the following error:
java.lang.NoClassDefFoundError: org/eclipse/jetty/webapp/WebAppContext Caused by: java.lang.ClassNotFoundException: org.eclipse.jetty.webapp.WebAppContext at java.net.URLClassLoader$1.run(Unknown Source) at java.security.AccessController.doPrivileged(Native Method) at java.net.URLClassLoader.findClass(Unknown Source) at java.lang.ClassLoader.loadClass(Unknown Source) at sun.misc.Launcher$AppClassLoader.loadClass(Unknown Source) at java.lang.ClassLoader.loadClass(Unknown Source) Exception in thread "main"
Most likely, this will be fixed in the upcoming June, 2013 release.
In the meantime, the workaround is to not use a server to view your Static Web Projects. This shouldn't be a problem since HTML and JS resources don't require a server anyway. Even Ajax should work without one.
So instead of Run As > Run on server..., select Open With > Web Browser from the menu. By default that will still open the page using the built-in Web browser. If you wish, you can select another browser via Window > Web Browser from the main menu. From there you can select the default system browser or a specific installed browser. Should the browser that you want not show up in that list, you can add it manually from the Preferences under General > Web Browser in the left-hand tree.
Conclusion
In today's article, we learned how to configure and utilize the JSDT plugin for Eclipse. In the next one, we'll learn how to add external third-party libraries to our projects.
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 05/06/2013
05/06/2013 0
0
