









 Cette guides article JavaScript tutorial comment cr?er des validateurs HTML ?l?ment de formulaire que le travail plus efficace Tout au long de cette JavaScript tutorial , vous ?tes en mesure d'?tre mieux ? l'aide de JavaScript pour traiter , analyser les donn?es saisies dans un formulaire comme mot de passe , une adresse courriel valide , l'adresse URL , les valeurs num?ro de corde/, etc
Cette guides article JavaScript tutorial comment cr?er des validateurs HTML ?l?ment de formulaire que le travail plus efficace Tout au long de cette JavaScript tutorial , vous ?tes en mesure d'?tre mieux ? l'aide de JavaScript pour traiter , analyser les donn?es saisies dans un formulaire comme mot de passe , une adresse courriel valide , l'adresse URL , les valeurs num?ro de corde/, etc
Date et heure de validation JavaScript Tutoriels
While the code we're using is slightly more complicated, this should get you started:
input:required:invalid, input:focus:invalid {
/* insert your own styles for invalid form input */
-moz-box-shadow: none;
}
The first set of styles can be used to mark an input box as 'invalid', by adding an icon, colouring the text or borders or similar. It will apply to inputs that are required but empty, or to inputs that have a required format/pattern which hasn't yet been met.
The -moz-box-shadow style is there just to prevent Firefox 4 Beta from adding it's default red border.
For inputs that are both required and 'valid' you can use the following:
input:required:valid {
/* insert your own styles for valid form input */
}
Some of the articles below, particularly the first two, provide other style/scripting options and solutions for supporting older browsers.
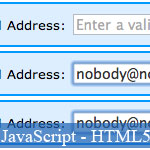
As shown above, once you've added HTML5 attributes to your form elements, they can be easily styled using CSS so that each input field is clearly marked as valid or invalid.
input:required:invalid, input:focus:invalid {
background-image: url(/images/invalid.png);
background-position: right top;
background-repeat: no-repeat;
}
input:required:valid {
background-image: url(/images/valid.png);
background-position: right top;
background-repeat: no-repeat;
}
Here you can see the above styles applied to a required input field:
This solution is still more complicated than it needs to be as it requires two extra images to be loaded. Fortunately, we can assume that all browsers supporting HTML5 form validation techniques will also support images being replaced in the CSS by 'Base64 encoded datasets'.
Using a service such as Spritebaker or other techniques, the above style settings become:
input:required:invalid, input:focus:invalid {
background-image:
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAeVJREFUeNqkU01oE1EQ/mazSTdRmqSxLVSJVKU9RYoHD8WfHr16kh5EFA8eSy6hXrwUPBSKZ6E9V1CU4tGf0DZWDEQrGkhprRDbCvlpavan3ezu+LLSUnADLZnHwHvzmJlvvpkhZkY7IqFNaTuAfPhhP/8Uo87SGSaDsP27hgYM/lUpy6lHdqsAtM+BPfvqKp3ufYKwcgmWCug6oKmrrG3PoaqngWjdd/922hOBs5C/jJA6x7AiUt8VYVUAVQXXShfIqCYRMZO8/N1N+B8H1sOUwivpSUSVCJ2MAjtVwBAIdv+AQkHQqbOgc+fBvorjyQENDcch16/BtkQdAlC4E6jrYHGgGU18Io3gmhzJuwub6/fQJYNi/YBpCifhbDaAPXFvCBVxXbvfbNGFeN8DkjogWAd8DljV3KRutcEAeHMN/HXZ4p9bhncJHCyhNx52R0Kv/XNuQvYBnM+CP7xddXL5KaJw0TMAF8qjnMvegeK/SLHubhpKDKIrJDlvXoMX3y9xcSMZyBQ+tpyk5hzsa2Ns7LGdfWdbL6fZvHn92d7dgROH/730YBLtiZmEdGPkFnhX4kxmjVe2xgPfCtrRd6GHRtEh9zsL8xVe+pwSzj+OtwvletZZ/wLeKD71L+ZeHHWZ/gowABkp7AwwnEjFAAAAAElFTkSuQmCC');
background-position: right top;
background-repeat: no-repeat;
-moz-box-shadow: none;
}
input:required:valid {
background-image:
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAepJREFUeNrEk79PFEEUx9/uDDd7v/AAQQnEQokmJCRGwc7/QeM/YGVxsZJQYI/EhCChICYmUJigNBSGzobQaI5SaYRw6imne0d2D/bYmZ3dGd+YQKEHYiyc5GUyb3Y+77vfeWNpreFfhvXfAWAAJtbKi7dff1rWK9vPHx3mThP2Iaipk5EzTg8Qmru38H7izmkFHAF4WH1R52654PR0Oamzj2dKxYt/Bbg1OPZuY3d9aU82VGem/5LtnJscLxWzfzRxaWNqWJP0XUadIbSzu5DuvUJpzq7sfYBKsP1GJeLB+PWpt8cCXm4+2+zLXx4guKiLXWA2Nc5ChOuacMEPv20FkT+dIawyenVi5VcAbcigWzXLeNiDRCdwId0LFm5IUMBIBgrp8wOEsFlfeCGm23/zoBZWn9a4C314A1nCoM1OAVccuGyCkPs/P+pIdVIOkG9pIh6YlyqCrwhRKD3GygK9PUBImIQQxRi4b2O+JcCLg8+e8NZiLVEygwCrWpYF0jQJziYU/ho2TUuCPTn8hHcQNuZy1/94sAMOzQHDeqaij7Cd8Dt8CatGhX3iWxgtFW/m29pnUjR7TSQcRCIAVW1FSr6KAVYdi+5Pj8yunviYHq7f72po3Y9dbi7CxzDO1+duzCXH9cEPAQYAhJELY/AqBtwAAAAASUVORK5CYII=');
background-position: right top;
background-repeat: no-repeat;
}
The above code can now be copied directly to your CSS style sheet. There's no need to copy any images and, especially if your style-sheets are gzip-compressed, there will be next to no impact on load times. In a few minutes you could have your whole website updated.
For the browser-impaired, this is how the input field appears in Safari with either the image or the 'sprite' backgrounds (there is no difference between the two options):
![]()
The same styling can be extended to textarea elements, but won't work for checkboxes, select elements, etc. For the latter you might want to place the valid/invalid markers alongside the element or format those input elements using borders, background colours, etc.
The following JavaScript, placed or included at the end of the page, should enable support for the placeholder attribute in INPUT fields at least for Internet Explorer 8+, Firefox and Opera:
// ref: http://diveintohtml5.org/detect.html function supports_input_placeholder() { var i = document.createElement('input'); return 'placeholder' in i; } if(!supports_input_placeholder()) { var fields = document.getElementsByTagName('INPUT'); for(var i=0; i < fields.length; i++) { if(fields[i].hasAttribute('placeholder')) { fields[i].defaultValue = fields[i].getAttribute('placeholder'); fields[i].onfocus = function() { if(this.value == this.defaultValue) this.value = ''; } fields[i].onblur = function() { if(this.value == '') this.value = this.defaultValue; } } } }
input type="url" pattern="https?://.+"
input type="text" pattern="\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}"
input type="text" pattern="\d{1,2}/\d{1,2}/\d{4}"
input type="text" pattern="\d+(\.\d{2})?"
input type="text" pattern="-?\d{1,3}\.\d+"
Feel free to send any patterns you find useful using the Feedback form.