 galerie photo gratuite est l'une des caract
galerie photo gratuite est l'une des caract
Si vous êtes toujours à la recherche d'un fournisseur d'hébergement Web fiable avec des tarifs abordables, pourquoi vous ne prenez pas un peu de temps pour essayer
iPage, seulement avec
$1.89/month, inclus
$500+ Crédits supplémentaires gratuites pour le paiement de
24 mois ($45)?
Plus de 1.000.000 de clients + existisng peuvent pas avoir tort, vraiment vous n'êtes pas aussi! Plus important encore, lorsque
vous enregistrez l'hébergement web à iPage grâce à notre lien, nous allons être heureux de renvoyer
un plein remboursement. C'est génial! Vous devriez
essayer iPage hébergement web GRATUITEMENT maintenant! Et contactez-nous pour tout ce que vous devez savoir sur
iPage.
Essayez iPage GRATUIT première année MOMENT
Scrollable
image slider is one of the interesting features in the image
gallery application. This allows us to display thumbnails in the form
of slides that can be scrolled automatically or manually using the
control buttons.
Figure
below shows a scrollable image slider featuring four thumbnails per
slide. To display thumbnails from another slide, simply by clicking the
navigation buttons located on the right and left slide. Slides can also be scrolled automatically by using the left and right arrow keyboard or using the mouse wheel.

Scrollable image slider
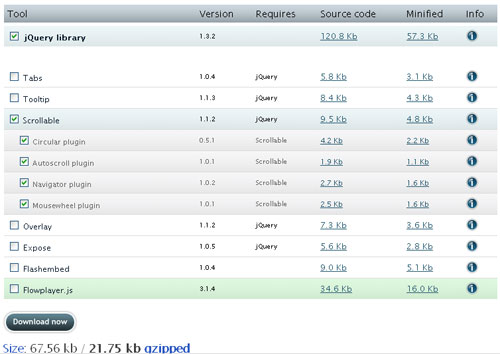
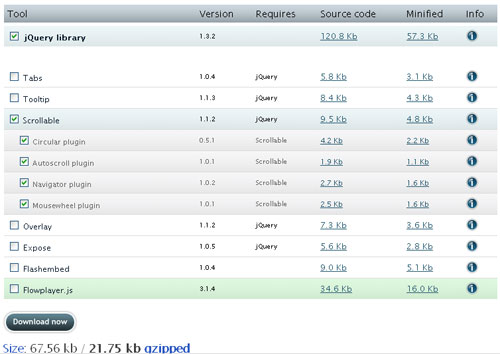
In this tutorial, i'll use Scrollable component from jQuery Tools user interface (UI) library which is based on popular jQuery javascript framework. Current version of jQuery Tools at the time of this writing is version 1.1.2, which can be downloaded here. The library itself consists of six user interface components that can be easily combined: Tabs, Tooltip, Overlay, Scrollable, Expose, and Flashembed.
How to Setup
- Download Scrollable component from download page and save it as jquery.tools.min.js. You can download it with jQuery (v1.3.2) as a single file (21.75 kb) or as a separated file (3.37 kb) if you already have jQuery.

- Include the jquery.tools.min.js in the HEAD section of your HTML file
1 | <script src="scripts/jquery.tools.min.js" type="text/javascript"></script> |
or
1 | <script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script> |
2 | <script src="scripts/jquery.tools.min.js" type="text/javascript"></script> |
Using Scrollable UI library
HTML Code
01 | <a class="prevPage left"></a> |
02 | <div class="scrollable"> |
24 | <a class="nextPage right"></a> |
line 01: element for left/prev button.
line 02: root element (div) for the scrollable.
line 03: wrapper element.
line 04-20: scrollable images (will be displayed four images per slide).
line 24: element for right/next button.
CSS Code
Scrollable
07 | border:1px solid #ccc; |
08 | -moz-border-radius:4px; |
09 | -webkit-border-radius:4px; |
21 | margin:15px 5px 15px 15px; |
22 | background-color:#fff; |
26 | -moz-border-radius:4px; |
27 | -webkit-border-radius:4px; |
32 | border:2px solid #000; |
line 01, style for container element, the length and width
depends on image size and how many images you want displayed per slide.
line 12, style for wrapper element.
line 18, style for images in a slide.
line 30, style for selected image.
Navigation button (prev & next)
01 | .scrollable { float:left; } |
12 | a.right { background: url(scrollable/arrow/right.png) no-repeat; clear:right; margin-right: 0px;} |
13 | a.right:hover { background-position:0px -18px; } |
14 | a.right:active { background-position:0px 0px; } |
16 | a.left { background: url(scrollable/arrow/left.png) no-repeat; margin-left: 0px; } |
17 | a.left:hover { background-position:0px -18px; } |
18 | a.left:active { background-position:-0px 0px; } |
20 | a.disabled { visibility:hidden !important; } |
line 01, allow next and prev buttons placed on each side of the slide.
line 12, set size and position of prev and next buttons.
line 16, set background image for prev and next buttons.
Javascript Code
2 | $(function() { $("div.scrollable").scrollable({size: 4}); }); |
$("div.scrollable") is a
jQuery selector for scrollabe container. On example above, we set four
images for each slide using configuration parameter 'size'. Default value of 'size' parameter is 5. You can learn more about the API of the Scrollable component on this page.
View Live Demo | Download Example Source Code










 galerie photo gratuite est l'une des caract
galerie photo gratuite est l'une des caract


Excellent info Réponse