









 Une meilleure système de navigation  utilisateur, les utilisateurs peuvent trouver les informations nécessaires rapidement et facilement, en plus d'un Åil interface permettra d'améliorer les performances d'utilisation. Cet article résume 15 systèmes de navigation qui utilisent la jQuery cadre  comme une puissante plate-forme de création d'interface, sont considérés comme les meilleurs.
Une meilleure système de navigation  utilisateur, les utilisateurs peuvent trouver les informations nécessaires rapidement et facilement, en plus d'un Åil interface permettra d'améliorer les performances d'utilisation. Cet article résume 15 systèmes de navigation qui utilisent la jQuery cadre  comme une puissante plate-forme de création d'interface, sont considérés comme les meilleurs.

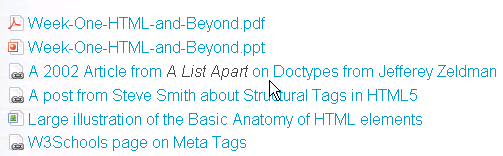
If you are linking to documents, presentations or any type of files from your web page then this tutorial is quite helpful, as it shows you how to stylize links based on the file type they point to.

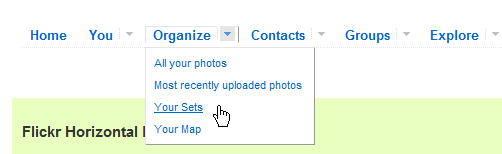
Inspired by Flickr's horizontal navigation, then this tutorial shows how to create Flickr like horizontal navigation menu using jQuery.

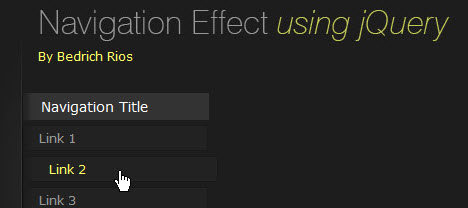
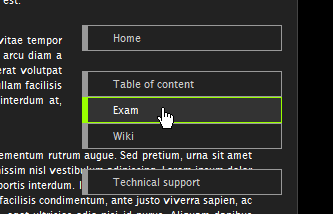
Create a nice animated vertical navigation menu using jQuery inspired from old mootools homepage navigation.

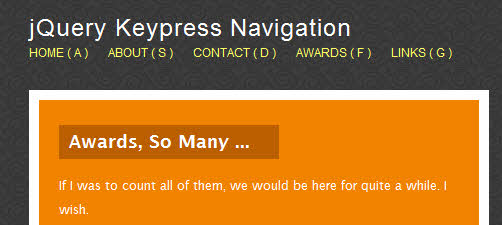
This tutorial shows you how to create navigation menu that works using keyboard strokes without requiring user to hover mouse over menu items.

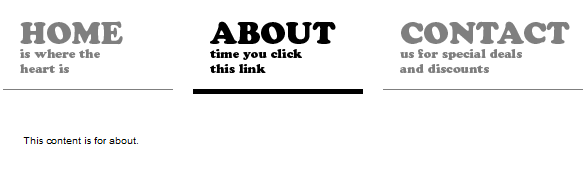
Create a nice fading menu that shows content for each menu item in a nice animated fashion.

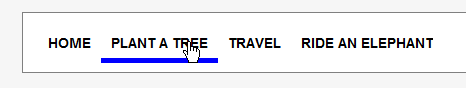
This tutorial explains how to use jQuery to achieve LavaLamp type interactive navigation effect for horizontal menus.

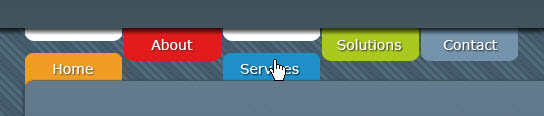
This tutorial is flash menu replacement as it shows how to create a cool animated navigation using CSS & jQuery. It looks just like those flash based animated menus but doesn't use flash.

This tutorial shows you how to create an animated floating menu using jQuery. Very useful for long content pages.
What are pre-requiste for these menus? Réponse
Thanks!
Réponse
your site is great @ Valikonen Réponse
Réponse