 Hình ảnh trực quan sẽ giúp chúng ta dễ dàng hình dung được vấn đề, sự việc hơn. Và với các chủ đề kĩ thuật, đặc biệt là trong lĩnh vực lập trình việc mô tả nội dung vấn đề thông qua hình ảnh sẽ làm cho người đọc dễ tiếp thu hơn. Và hôm nay jsB@nk xin giới thiệu với bạn một bài viết hướng dẫn lập trình JavaScript hướng đối tượng thông qua các hình ảnh minh họa rất trực quan.
Hình ảnh trực quan sẽ giúp chúng ta dễ dàng hình dung được vấn đề, sự việc hơn. Và với các chủ đề kĩ thuật, đặc biệt là trong lĩnh vực lập trình việc mô tả nội dung vấn đề thông qua hình ảnh sẽ làm cho người đọc dễ tiếp thu hơn. Và hôm nay jsB@nk xin giới thiệu với bạn một bài viết hướng dẫn lập trình JavaScript hướng đối tượng thông qua các hình ảnh minh họa rất trực quan.
Bài viết này chỉ cung cấp các kiến thức lập trình JavaScript hướng đối tượng ở mức cơ bản như cách khai báo và sử dụng các biến, phương thức; nhưng được minh họa bằng hình ảnh và mã nguồn JavaScript ví dụ mẫu khá chi tiết nên rất hữu ích dành cho những người mới làm quen với ngôn ngữ JavaScript và lập trình hướng đối tượng.
Các bài viết về lập trình JavaScript hướng đối tượng khác có trên jsB@nk:
- Lập trình JavaScript hướng đối tượng dành cho người mới
- Lập trình hướng đối tượng trong JavaScript: Vài điều cơ bản
- Kiểu và Đối tượng đơn giản trong LTHĐT JavaScript
- Khái niệm cơ bản về lập trình hướng đối tượng trong JavaScript
- JavaScript lập trình hướng đối tượng - Phạm vi và Ngữ cảnh
- Demo
- Phóng to
- Tải lại
- Cửa sổ mới
Miễn phí web hosting 1 năm đầu tại iPage
Nếu bạn vẫn còn đang tìm kiếm một nhà cung cấp hosting đáng tin cậy, tại sao không dành chút thời gian để thử với iPage, chỉ với không quá 40.000 VNĐ/tháng, nhưng bạn sẽ được khuyến mãi kèm với quà tặng trị giá trên 10.000.0000 VNĐ nếu thanh toán cho 24 tháng ~ 900.000 VNĐ?
Có trên 1 triệu khách hàng hiện tại của iPage đã & đang hài lòng với dịch vụ, tuyệt đối chắc chắn bạn cũng sẽ hài lòng giống họ! Quan trọng hơn, khi đăng ký sử dụng web hosting tại iPage thông qua sự giới thiệu của chúng tôi, bạn sẽ được hoàn trả lại toàn bộ số tiền bạn đã sử dụng để mua web hosting tại iPage. Wow, thật tuyệt vời! Bạn không phải tốn bất kì chi phí nào mà vẫn có thể sử dụng miễn phí web hosting chất lượng cao tại iPage trong 12 tháng đầu tiên. Chỉ cần nói chúng tôi biết tài khoản của bạn sau khi đăng ký.
Nếu muốn tìm hiểu thêm về ưu / nhược điểm của iPage, bạn hãy đọc đánh giá của ChọnHostViệt.com nhé!
One of the secrets to being a super effective JavaScript developer is to truly understand the semantics of the language. This article will explain the basic elemental parts of JavaScript using easy to follow diagrams.
References Everywhere
A variable in JavaScript is simply a label that references a value in memory somewhere. These values can be primitives like strings, numbers, and booleans. They can also be objects or functions.
Local Variables
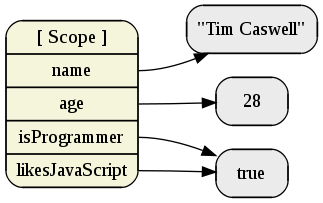
In the following example, we will create four local variables in the top-level scope and point them to some primitive values:
// Let's create some local variables in the top scope
var name = "Tim Caswell";
var age = 28;
var isProgrammer = true;
var likesJavaScript = true;
// Test to see if the two variables reference the same value
isProgrammer === likesJavaScript;- Output
- => true

Notice that the two boolean variables point to the same value in memory. This is because primitives are immutable and so the VM can optimize and share a single instance for all references to that particular value.
In the code snippet we checked to see if the two references pointed to the same value using === and the result was true.
The outer box represents the outermost closure scope. These variables are top-level local variables, not to be confused with properties of the global/window object.
Objects and Prototype Chains
Objects are just collections of more references to new objects and prototypes. The only special thing they add is the prototype chain for when you try to access a property that's not in the local object, but is in a parent object.
// Create a parent object
var tim = {
name: "Tim Caswell",
age: 28,
isProgrammer: true,
likesJavaScript: true
}
// Create a child object
var jack = Object.create(tim);
// Override some properties locally
jack.name = "Jack Caswell";
jack.age = 4;
// Look up stuff through the prototype chain
jack.likesJavaScript;- Output
- => true

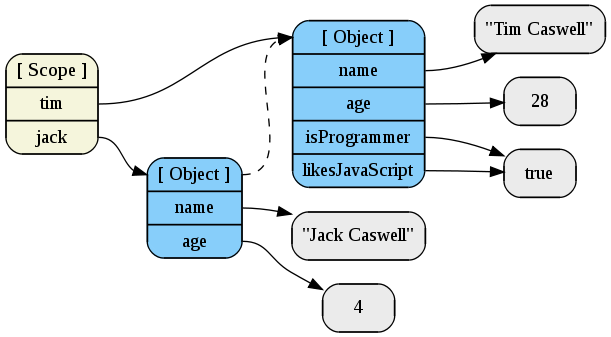
Here we have one object with four properties referenced by the tim variable. Also we created a new object that inherits from the first object and referenced it from jack. Then we overrode two properties in the local object.
Now when looking up jack.likesJavaScript, we first find the object that jack references. Then we look for the likesJavaScript property. Since it's not there, we look at the parent object and find it there. Then we find the true value it references.
The Global Object
Ever wondered why tools like jslint always tell you to not forget to put var statements before your variables. Well, here is what happens if you forget.
var name = "Tim Caswell";
var age = 28;
var isProgrammer = true;
// Oops we forgot a var
likesJavaScript = true;
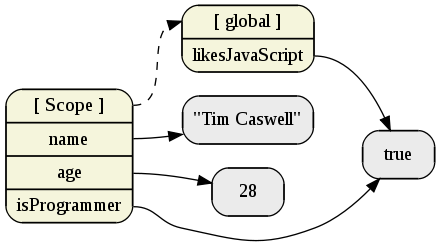
Notice that likesJavaScript is now a property of the
global object instead of a free variable in the outer closure. This
only really matters if you're going to be mixing several scripts. But
in any real program that's exactly what you're going to be doing.
Always remember to put those var statements in there to
keep your variable's scope to the current closure and it's children.
You'll be much happier by following this simple rule.
If you must put something on the global object, do it explicitly with window.woo in the browser or global.goo in node.js.
Functions and Closures
JavaScript isn't just a series of chained data structures. It contains executable, callable code known as functions. These functions create chained scopes and closures.
Visualizing Closures
Functions can be drawn as special objects that contain executable code as well as properties. Every function has a special [scope]
property that represents the environment it was in when it was defined.
If a function is returned from another function then this reference to
the old environment is closed over by the new function in a "closure".
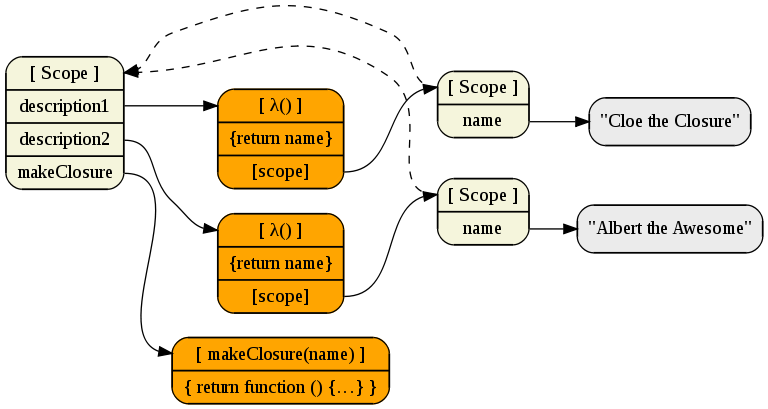
In this example we will create a simple factory method that generates a closure and returns a function.
function makeClosure(name) {
return function () {
return name;
};
}
var description1 = makeClosure("Cloe the Closure");
var description2 = makeClosure("Albert the Awesome");
console.log(description1());
console.log(description2());- Output
- Cloe the Closure Albert the Awesome

When we call description1(), the VM looks up the function that it references and executes it. Since that function looks for a local variable named name,
it finds it in the closure scope. This factory method is nice since
each generated function has it's own space for local variables.
See the article why use closure for more in-depth reading on this topic and it's many uses.
Shared Functions and this
Sometimes for performance reasons, or because you just plain prefer the style, JavaScript provides a this keyword that allows you to reuse a function object in different scopes depending on how it was called.
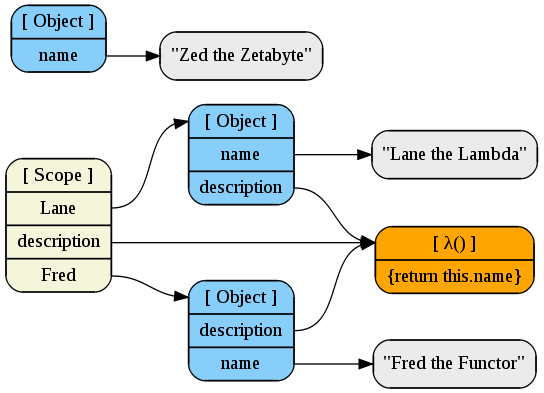
Here we'll create a few objects that all share a common function. This function will reference this internally to show how it changes from call to call.
var Lane = {
name: "Lane the Lambda",
description: function () {
return this.name;
}
};
var description = Lane.description;
var Fred = {
description: Lane.description,
name: "Fred the Functor"
};
// Call the function from four different scopes
console.log(Lane.description());
console.log(Fred.description());
console.log(description());
console.log(description.call({
name: "Zed the Zetabyte"
}));- Output
- Lane the Lambda Fred the Functor undefined Zed the Zetabyte

In the diagram, we see that even though Fred.description was set to Lane.description,
it's really only referencing the function. Thus all three references
have equal ownership of the anonymous function. This is why I try to
not call functions on constructor prototypes "methods", because that
implies some sort of binding of the function to the constructor and it's
"class". (see what is this for more details on the dynamic nature of this)
Conclusion
I've had tons of fun using diagrams to visualize these data structures. My hope is that this helps those of us that are visual learners to get a better grasp of JavaScript semantics. I have past experience as both a front-end designer/developer and as a server-side architect. I hope my unique perspective is useful to those coming from the world of design and learning the innards of this wonderful language known as JavaScript.
(NOTE, all the diagrams are graphviz dot files and can be seen here)
- Lượt gửi (0)
- Mới
Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com
Free Airdrops to Claim, Share Up to $150,000 per Project
https://tooly.win
Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz.com, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI






 03/10/2011
03/10/2011 0
0
