









 Peut-?tre que je n'ai pas ? parler davantage, tout le monde savait HTML5 et Flash - ces deux technologies Web sont d?velopp?es et am?lior?es pour attirer davantage de soins de d?veloppeurs web Aujourd'hui, dans cette toile post tutorial JavaScript, Je suis heureux de vous pr?senter un match de HTML5 et Flash en simple JavaScript dessin rondes: la cr?ation d'une ic?ne d'avertissement par des lignes de code Les bras des deux deux courses: HTML5 aide ?l?ment canvas avec le soutien de JavaScript, Flash avec Action Script 3 Bien que l'auteur n'a pas d?montr? que la technologie a gagn?, mais personnellement, selon les images finales, ACC @ nk pense que c'est parce que HTML5 la couleur de photos faites par HTML5 est plus r?el que Flash, mais ce n'est qu'un tr?s simple toile HTML5 test et ces technologies web sont encore am?lior?s.
Peut-?tre que je n'ai pas ? parler davantage, tout le monde savait HTML5 et Flash - ces deux technologies Web sont d?velopp?es et am?lior?es pour attirer davantage de soins de d?veloppeurs web Aujourd'hui, dans cette toile post tutorial JavaScript, Je suis heureux de vous pr?senter un match de HTML5 et Flash en simple JavaScript dessin rondes: la cr?ation d'une ic?ne d'avertissement par des lignes de code Les bras des deux deux courses: HTML5 aide ?l?ment canvas avec le soutien de JavaScript, Flash avec Action Script 3 Bien que l'auteur n'a pas d?montr? que la technologie a gagn?, mais personnellement, selon les images finales, ACC @ nk pense que c'est parce que HTML5 la couleur de photos faites par HTML5 est plus r?el que Flash, mais ce n'est qu'un tr?s simple toile HTML5 test et ces technologies web sont encore am?lior?s.
HTML5 introduces an element called a "canvas" on which we can use JavaScript to draw. This offers a quick and easy approach to drawing dynamic content. This article will compare this relatively new (and not yet cross-browser compatible) option for drawing to Adobe Flash's ActionScript 3. JavaScript and ActionScript have common roots as they are both dialects of ECMAScript.
For this article we are going to draw something with a little complexity to better compare the two languages. I have chosen a warning icon I made in Photoshop.
![]()
As we dive right into the code try not to be too concerned about the math. The point of this article is not to explain the trigonometry behind a triangle, just to compare how we draw the triangle. That said, the first thing we do is declare a few variables.
var phi = Math.tan((this.width/2) / this.height); var x = this.innerBorder / Math.cos(phi); var y = x / Math.tan(phi); var gamma = Math.sqrt(Math.abs(this.innerBorder*this.innerBorder-x*x));
var phi:Number = Math.tan((iconWidth/2) / iconHeight); var x:Number = innerBorder / Math.cos(phi); var y:Number = x / Math.tan(phi); var gamma:Number = Math.sqrt(Math.abs(innerBorder*innerBorder - x*x));
The code is similar in both languages, but two differences appear immediately and will be consistent throughout this article:
var phi:Number declares that variable phi
is a number. Trying to assign it as anything else will throw an error.
It's worth noting that ActionScript 3 does not require type
declaration, but it's generally good practice.width preceded by the keyword "this" as in this.keyword. You can do this is ActionScript, but it is optional.The icon we are drawing has three major components:
Since both JavaScript and ActionScript support paths, we will use paths to define our shapes. Let us start with the background. It is a triangle consisting of three points.

context.beginPath(); context.moveTo(canvasWidth/2 - x, this.padding); context.lineTo((canvasWidth + this.width)/2 + gamma, this.padding + this.height - gamma); context.lineTo((canvasWidth - this.width)/2, this.padding + this.height + this.innerBorder); context.lineTo(canvasWidth/2 - x, this.padding); context.closePath();
var trianglePath:GraphicsPath = new GraphicsPath(new Vector.(), new Vector. ()); trianglePath.moveTo(canvasWidth/2 - x, padding); trianglePath.lineTo((canvasWidth + iconWidth)/2 + gamma, padding + iconHeight - gamma); trianglePath.lineTo((canvasWidth - iconWidth)/2, padding + iconHeight + innerBorder); trianglePath.lineTo(canvasWidth/2 - x, padding);
Although beginning a path is slightly different, both JS and AS3 use the methods moveTo and lineTo.
To add a little complexity, let's round the corners of the triangle (and we are not going to take the stroke shortcut I used in in my previous article: HTML 5 Canvas Example).
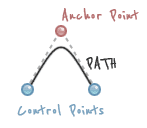
To round the corners we will use Bézier curves, which are supported by both languages. The type of Bézier curve will be quadratic (opposed to cubic). Quadradtic Bézier curves have two anchor points; the curve of the line between them is defined by one control point (Cubic Bézier curves have two control points).

Adding a pair of control points at each corner will give a rounded effect.

// Create the triangular path (with rounded corners) context.beginPath(); // Top Corner context.moveTo(canvasWidth/2 - x, this.padding); context.quadraticCurveTo(canvasWidth/2, this.padding - y, canvasWidth/2 + x, this.padding); // Right Corner context.lineTo((canvasWidth + this.width)/2 + gamma, this.padding + this.height - gamma); context.quadraticCurveTo((canvasWidth + this.width)/2 + y, this.padding + this.height + this.innerBorder, (canvasWidth + this.width)/2, this.padding + this.height + this.innerBorder); // Left Corner context.lineTo((canvasWidth - this.width)/2, this.padding + this.height + this.innerBorder); context.quadraticCurveTo((canvasWidth - this.width)/2 - y, this.padding + this.height + this.innerBorder, (canvasWidth - this.width)/2 - gamma, this.padding + this.height - gamma); // Close Path context.lineTo(canvasWidth/2 - x, this.padding); context.closePath();
// Create the triangular path (with rounded corners) var trianglePath:GraphicsPath = new GraphicsPath(new Vector.(), new Vector. ()); // Top Corner trianglePath.moveTo(canvasWidth/2 - x, padding); trianglePath.curveTo(canvasWidth/2, padding - y, canvasWidth/2 + x, padding); // Right Corner trianglePath.lineTo((canvasWidth + iconWidth)/2 + gamma, padding + iconHeight - gamma); trianglePath.curveTo((canvasWidth + iconWidth)/2 + y, padding + iconHeight + innerBorder, (canvasWidth + iconWidth)/2, padding + iconHeight + innerBorder); // Left Corner trianglePath.lineTo((canvasWidth - iconWidth)/2, padding + iconHeight + innerBorder); trianglePath.curveTo((canvasWidth - iconWidth)/2 - y, padding + iconHeight + innerBorder, (canvasWidth - iconWidth)/2 - gamma, padding + iconHeight - gamma); // Close Path trianglePath.lineTo(canvasWidth/2 - x, padding);
JavaScript uses the method quadraticCurveTo on the HTML5 canvas to create the control point. ActionScript 3 uses the method curveTo.