









 Cette Article JavaScript vous donne une liste de 16 Photo gallery scripts diaporama. galerie de codes JavaScript sont libres d'utiliser, et très facile à installer, modifier.
Cette Article JavaScript vous donne une liste de 16 Photo gallery scripts diaporama. galerie de codes JavaScript sont libres d'utiliser, et très facile à installer, modifier.
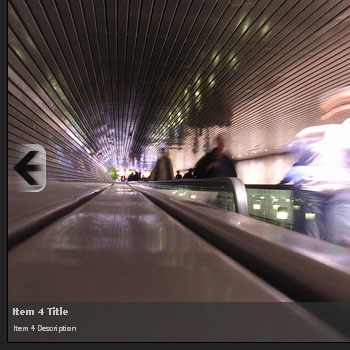
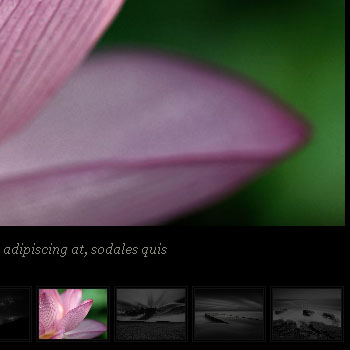
SmoothGallery 2.0 is a nifty slideshow gallery that transitions between images very... smoothly. The author tested SmoothGallery 2.0 in Firefox, Opera, IE 6 and 7, and Safari. It requires the mootools JavaScript framework.

(E)2 Photo Gallery is an open source photo gallery. The current version is still in beta but I've tested it to work with Firefox 2, IE 7, and Safari 3. What's cool about (E)2 Photo Gallery is that the user can change the "skin" of the gallery. It uses the mootools framework and PHP for the photo uploader and image auto-detection features.

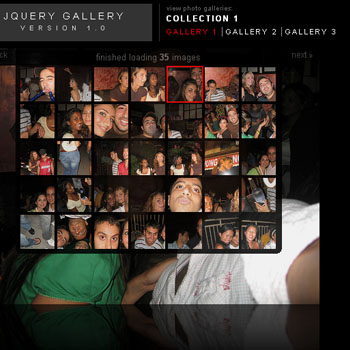
jQuery Gallery is a plugin for the jQuery JavaScript library. It uses the Reflection.jsscript to add a reflection effect dynamically to your images.

MooPix utilizes the Flickr API to dynamically populate your image gallery with pictures from a Flickr account without the need to use server-side scripting.

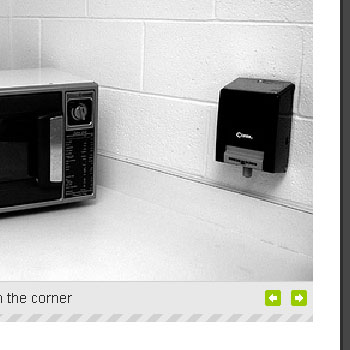
Highslide JS is an open source script that uses modal windows instead of pop-up windows to open larger versions of the thumbnail images. It's free for non-commercial uses.

Flickrshow is another slideshow that allows you to access photosets, groups, and tags from Flickr. The current version has an improved caching feature which helps make the transition between images quicker and more fluid.

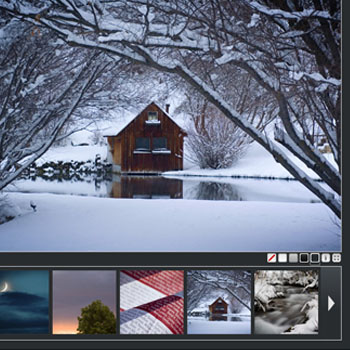
Galleria is an image gallery that uses the jQuery library. It's distributed under the GLP 3.0 License which permits you to modify and re-package the script (granted that you abide by the terms and conditions of the license).

Galleria demo 1 - Galleria demo 2
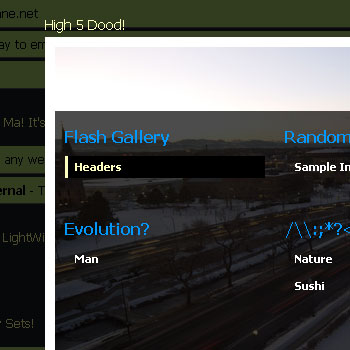
LightWindow 2.0 is an excellent choice for mixed media galleries because it also supports other file types such as Flash movies and video files.

Super Réponse
Réponse
Mình down vá» nhÆ°ng ko biết cách thức cà i Äặt ntn?
cảm ơn!
cần PHP bạn nhé @ NguyenKhoa Réponse
1. má» tá»p config.php và chá»nh sá»a các thông cho quản lÃ
2. upload các file lên host
3. dùng các thẻ HTML Äược cung cấp Äá» thêm và o trang web của bạn
chi tiết hÆ¡n cho viá»c cà i Äặt, bạn có thá» xem thêm trong Documentation của nó tại http://www.e2interactive.com/e2_photo_gallery/documentation/